¿Quieres crear presentaciones web en HTML5? Existen varios frameworks Javascript con los que podrás crear sorprendentes diapositivas de forma muy sencilla.
¡Ojo! Hago directos en Twitch sobre desarrollo web, ¿Te apuntas? ManzDev
10 alternativas a PowerPoint: crear presentaciones web
Escrito por J. Román Hernández Martín
Necesitamos crear varias diapositivas para presentar y explicar un tema o trabajo, pero luego queremos colgarla en Internet. Probablemente, la opción más tradicional es utilizar PowerPoint y hacer alguna presentación con él. O quizás con KeyNote, Google Docs o Prezi.
Aunque siempre está bien tener una versión alternativa, o subir un PDF a SlideShare o SpeakerDeck para ir sobre seguro, mi opción favorita suele ser utilizar un framework Javascript para hacer diapositivas basadas en la tecnología nativa de la web: HTML5, CSS3 y Javascript.

Las razones por las que prefiero las presentaciones web son varias, pero se resumen en una: «la potencia de la web, en mis diapositivas»:
- Puedo utilizar transiciones CSS y animaciones CSS para hacer diapositivas interactivas.
- Puedo crear formularios interactivos para demostraciones en vivo.
- Puedo incluir videos de Youtube, Vimeo o mediante etiquetas <video> de HTML5. Idem con audios de SoundCloud o etiquetas <audio>.
- Puedo incluir código Javascript para interactuar con diapositivas o páginas.
- Puedo moverme facilmente entre diapositivas o personalizar su funcionamiento.
- Puedo editar facilmente las diapositivas o corregir errores desde el código fuente.
- Puedo preparar varios temas (oscuro y claro) y cambiarlos con un solo click.
- Cualquier navegador moderno las soporta (algunas incluso se adaptan a móviles).
- Puedo modificar la presentación (erratas, por ejemplo) facilmente si la tengo subida a Internet.
Pero como desarrollar una presentación desde cero podría ser algo tedioso, existen varios frameworks o «librerías» Javascript que facilitan dicha tarea, simplificándolo considerablemente hasta el punto de sólo necesitar saber HTML (o ni siquiera eso).
1. Impress.js
Este es uno de mis frameworks preferidos para crear presentaciones. Impress.js permite crear llamativas presentaciones pudiendo utilizar efectos 2D/3D para movernos entre diapositivas, simplemente indicando con clases las diferentes diapositivas y utilizando algunas opciones y parámetros para movernos en los diferentes ejes X, Y y Z o utilizar otros efectos de transformaciones.

Aunque estas herramientas limitan bastante las posibilidades del framework, Strut editor permite crear diapositivas de una forma más sencilla y visual, siendo compatible con impress.js y con bespoke.js (ver más adelante).
Algunas presentaciones de ejemplo:
- Impress.js: http://impress.github.io/impress.js/
- CSS3D Summit: http://bartaz.github.io/meetjs/css3d-summit/
- CursoBloggers 2013: http://manzdev.github.io/cursobloggers2013/
- Amazon AWS: http://www.toforge.com/wp-content/impressjs_amazonaws_cubes/
- Git a little tale: http://papadako.github.io/git-a-little-tale/
- UserAgent: http://rudyonweb.net/f/useragent/
- HoverCraft: http://regebro.github.io/hovercraft/
Github | Impress.js
2. Reveal.js
Mi segundo framework preferido para crear presentaciones web se llama Reveal.js. Es muy sencillo y práctico, aunque no es tan potente como el anterior. Reveal.js tiene un flujo de diapositivas muy intuitivo, ya que muestra una cruceta en la esquina inferior-derecha donde puedes ver hacia donde te puedes mover en la presentación.
Por defecto, puedes ir avanzando diapositivas en horizontal (hacia la derecha), pero también permite colocar diapositivas en vertical, y así poder organizar mejor los temas de la presentación.

Algunas presentaciones de ejemplo:
- Reveal.js: http://lab.hakim.se/reveal-js/
- Innocent Hill Engine: http://manzdev.github.io/IHE-retromadrid-2014/
- Rolling Stones Map: http://vizzuality.github.io/rollingstonesmap/
- Mass of Planets: http://lightning.fm/massofplanets
- FOWD London 2014: http://razvancaliman.com/fowd-london-2014/
- High Performance JS and CSS: http://khan4019.github.io/HighPerformanceJSandCSS/
Github | Reveal.js
3. Stack.js
Stack.js es una librería minimalista que permite hacer presentaciones basadas en scroll vertical (o alternativamente, con teclado), pasando entre diapositivas cuando la barra lateral llega a la parte superior. Permite diseños responsive (se adapta al tamaño del navegador), ejecutar eventos cuando una diapositiva está visible, entre otras cosas. Ideal para presentaciones minimalistas y elegantes.

- Ejemplo de Stack.js: http://mbostock.github.io/stack/
Github | Stack.js
4. Flowtime.js
Flowtime.js permite crear presentaciones con un flujo similar al de Reveal.js pero con algunos añadidos como imágenes superpuestas o soporte Parallax nativo. También soporta fragmentos para ir avanzando poco a poco en la misma diapositiva o resaltado de código.

Algunas presentaciones de ejemplo:
- Flowtime: http://marcolago.github.io/flowtime.js/
- The Bill, Please: http://www.puffpuffproject.com/thebill.php
- Novo Nordisk: http://demozo.com/2014/novoNordisk/xhtml2/
Github | Flowtime.js
5. BeSpoke.js
BeSpoke.js se presenta como un micro-framework muy liviano que permite hacer de todo de forma nativa y muy eficiente. Si eres programador de Javascript, este será uno de tus frameworks favoritos, ya que permite modularizar facilmente e ir ampliando el framework para nuestro propio uso. Además, la interfaz resultante es elegante y muy limpia.
Además, incluye una serie de interesantes plugins para aumentar funcionalidades: interacción con el teclado, dispositivos táctiles, listas animadas, enrutado de URLs, re-escalado responsive y barras de progreso, entre muchos otros.

Algunos ejemplos creados con BeSpoke:
- BeSpoke Nebula: http://bespokejs.github.io/bespoke-theme-nebula/
- BeSpoke.js - The Road to 1KB: http://markdalgleish.github.io/presentation-bespoke.js-the-road-to-1kb/
- Reject 2013: http://mikemaccana.github.io/rejectjs2013/
- Rapid Web App with Yeoman: http://mjt01.github.io/slides-yeoman/
Github | BeSpoke.js
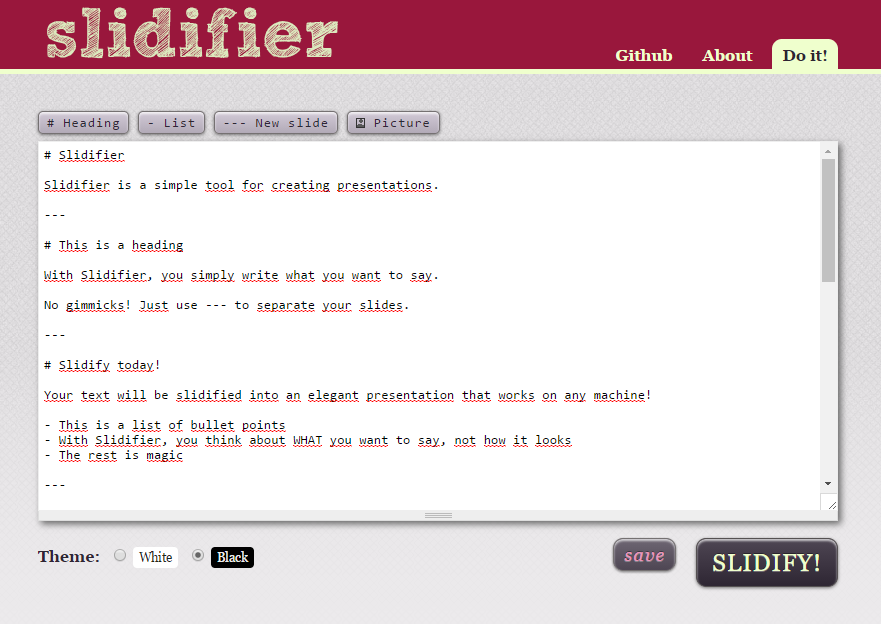
6. Slidifier
Slidifier (algo así como «diapositivador») es un sistema para crear presentaciones para vagos. La web nos muestra un área de texto donde podemos escribir código Markdown. A raíz de él, slidifier convierte ese código markdown en una presentación simple, pero totalmente funcional.

Puedes probar el ejemplo que incorpora por defecto Slidifier, o crear uno tu mismo utilizando Markdown y separando las diapositivas con líneas (3 guiones consecutivos). Sólo tienes que pulsar el botón Slidify!: http://www.slidifier.com/slidifier.html
Github | Slidifier
7. Shower (Shwr)
Shower permite crear presentaciones sencillas pero elegantes y muy consistentes. Los temas están separados de la presentación e incluye un tema de material design para los amantes de este estilo de diseño creado por Google.

Algunos ejemplos de Shower:
- Shower: http://shwr.me/#Cover
- Prefixes: http://pepelsbey.net/pres/pre-fixes/
- Sense coding: http://pepelsbey.net/pres/sense-coding/
- Web Apps: http://pepelsbey.net/pres/web-apps/
Github | Shower
8. Deck.js
Deck.js es otro framework para crear presentaciones. Es muy sencillo pero bastante personalizable. En su wiki puedes encontrar algunos temas, extensiones y herramientas para utilizar junto a Deck.js. Necesita jQuery y Modernizr para funcionar.

Presentación de ejemplo utilizando Deck.js: http://imakewebthings.com/deck.js/
Github | Deck.js
9. ScrollDeck.js
Si lo tuyo es ser amigo inseparable de jQuery, ScrollDeck.js es un plugin para jQuery que premite crear presentaciones que permitan hacer scroll a través de sus diapositivas. Puede ser igualmente útil para crear presentaciones como para utilizar en sitios webs donde queremos usar parallax o ciertos efectos de scroll llamativos como se ven en los ejemplos.

Algunos ejemplos de ScrollDeck:
- Versión responsive: http://johnpolacek.github.io/scrolldeck.js/decks/responsive/
- Versión para infografías: http://johnpolacek.github.io/scrolldeck.js/decks/infographics/
- Versión parallax: http://johnpolacek.github.io/scrolldeck.js/decks/parallax/
- Versión normal: http://johnpolacek.github.io/scrolldeck.js/
Github | ScrollDeck.js
10. Fathom.js
Por último, tenemos Fathom.js, también para amantes de jQuery, puesto que este entorno simplifica la creación de presentaciones a los diseñadores y desarrolladores web, puesto que sólo tenemos que crear las diapositivas en el HTML, darle estilo con CSS y echar un vistazo a todas las opciones que FathomJS nos brinda para personalizar la presentación desde Javascript; desde pasar diapositivas automáticamente transcurrido un tiempo especificado (y sincronizarla con un audio o video) hasta movernos directamente o hacer scroll hasta una diapositiva concreta.

Algunos ejemplos creados con FathomJS:
- jQuery Mobile: http://markdalgleish.com/presentations/jquerymobile/
- Embracing touch: http://markdalgleish.com/presentations/embracingtouch/
- TDD Grunt: http://markdalgleish.com/presentations/tddgrunt/
- A touch of class: http://markdalgleish.com/presentations/atouchofclass/
Github | Fathom.js
