2017 CSS3 CheatSheet
¿Eres diseñador o desarrollador web? Si es así, es posible que esta nueva chuleta CSS3 te interese. El Lenguaje CSS es un lenguaje de marcas, ideado con el propósito de unificar todos los aspectos de diseño en un sólo lenguaje.
A lo largo del tiempo, este lenguaje ha evolucionado mucho, pasando de ser simples y sencillas propiedades, a toda una colección de aspectos relacionados con el aspecto, interfaz e interactividad de una página web.
2017 CSS3 CheatSheet

Tras la version «lite» de la chuleta, publicada en 2014, han surgido muchos cambios y he decidido elaborar una nueva versión, más completa y detallada, para aquellos a los que se le quedó corta la anterior. Nuevamente, publico la cheatsheet de forma gratuita, bajo formato de donación (es muy importante que si te resulta útil, realices una donación, para así poder continuar ofreciendo esto de forma gratuita).
Contenido
La cheatsheet contiene información detallada sobre los diferentes módulos existentes en CSS. Se ha dividido en 3 chuletas (a doble cara cada una). Veamos su contenido:

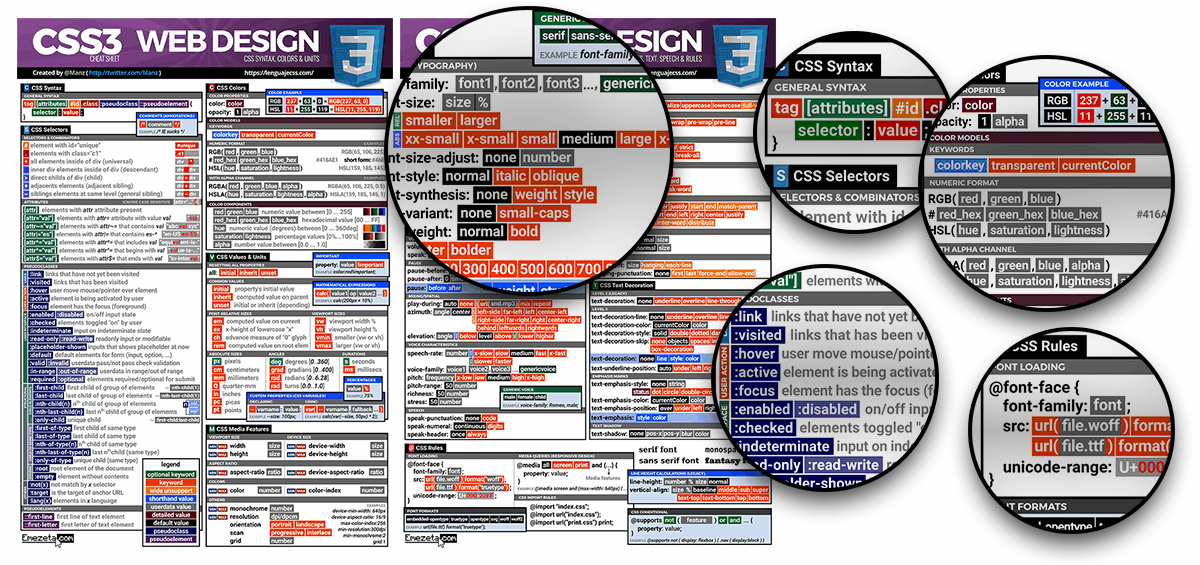
Primera página:
- Sintaxis general de CSS
- Selectores y combinadores
- Atributos
- Pseudoclases
- Pseudoelementos generales
- Colores CSS
- Valores y unidades CSS
Segunda página:
- Fuentes CSS
- Textos y decoraciones CSS
- Speech (CSS Aural)
- Reglas CSS

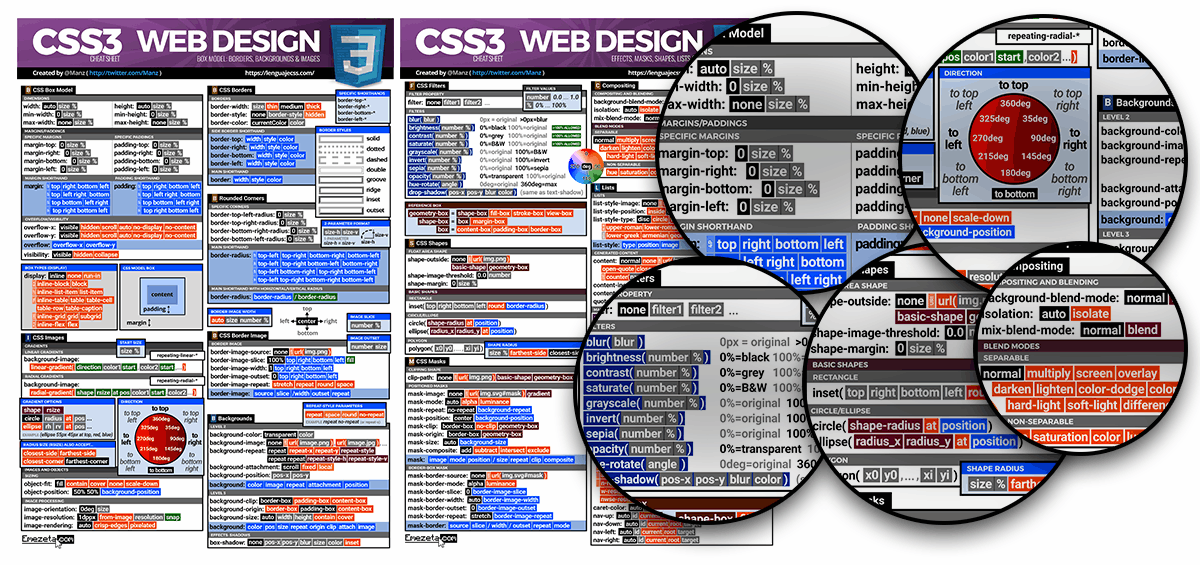
Tercera página:
- Tipo y modelo de cajas de CSS
- Bordes CSS
- Fondos y gradientes CSS
- Imágenes y objetos CSS
Cuarta página:
- Filtros y efectos CSS
- Composición CSS
- Listas CSS
- Formas y máscaras CSS
- Interfaces de usuario básicas (UI)

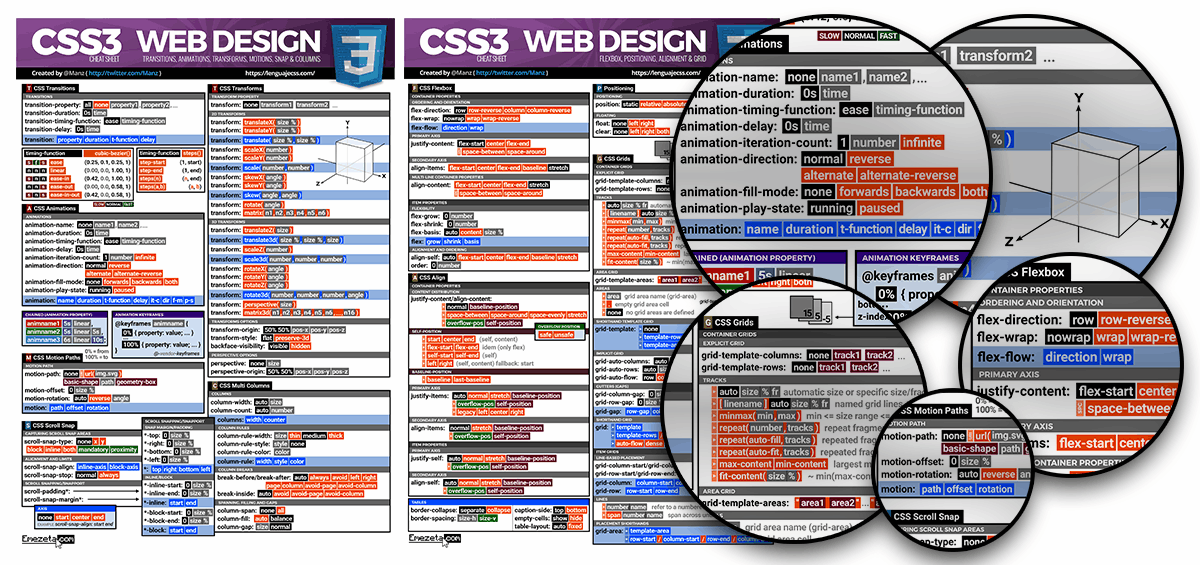
Quinta página:
- Transiciones CSS
- Animaciones CSS
- Transformaciones CSS
- Movimientos CSS
- Multi-columnas CSS
- Scroll Snap CSS
Sexta página:
- Posicionamiento CSS
- Tablas CSS
- Flexbox CSS
- Grid CSS
- Alineación CSS
Consideraciones
Recomiendo esperar algunos días desde la publicación de este artículo, ya que probablemente en los comentarios se indiquen psibles erratas o fallos en alguna de las chuletas que se irán corrigiendo poco a poco.
Se agradecerá cualquier tipo de sugerencia, difusión o apunte sobre la cheatsheet.
Descarga / Download
He abandonado la opción de publicar esta cheatsheet bajo un formato de pago porque creo en otra forma de hacer las cosas. La elaboración de esta chuleta ha llevado semanas de trabajo, y confío en que todo el que sepa valorar el trabajo ajeno que ha supuesto, realizará una donación con la cantidad que estime justa y oportuna.
Acceder a la página de descarga
Agradezco toda difusión que se haga de esta chuleta. Por favor, si lo hacéis, utilizad el enlace de este artículo (o el del botón de encima de este párrafo), y no enlaces directos o hotlinking. Si tienes cualquier tipo de problema con la descarga o donación, contacta conmigo.
¿Quieres aprender a usar todo esto? Con la organización de la Oficina de Software Libre, de la Fundación General de la Univerdad de La Laguna y de la propia Universidad de La Laguna, impartimos regularmente cursos presenciales de Diseño web con CSS3 y temáticas relacionadas como HTML5, Javascript, SVG y otras tecnologías.
Más información: Curso de Diseño web con CSS3.
