CSS3 cheatsheet (Chuleta CSS)
Si eres desarrollador, programador o diseñador web, es posible que esta chuleta (cheat sheet) te interese. Se trata del Lenguaje CSS, un lenguaje de marcado que se ideó con el propósito de simplificar el diseño web a través de un conjunto de sencillas propiedades aplicadas a uno o varios documentos.
Con el paso del tiempo, este lenguaje de hojas de estilo ha evolucionado mucho, permitiendo desde las tareas más básicas y elementales, como cambiar las dimensiones o los colores de un elemento web hasta efectos interactivos, transiciones, animaciones o incluso hasta efectos tridimensionales.

Esta cheatsheet es muy útil para aquellos que tenemos mala memoria o que queremos consultar de forma rápida la sintaxis de las propiedades CSS existentes.
Contenido
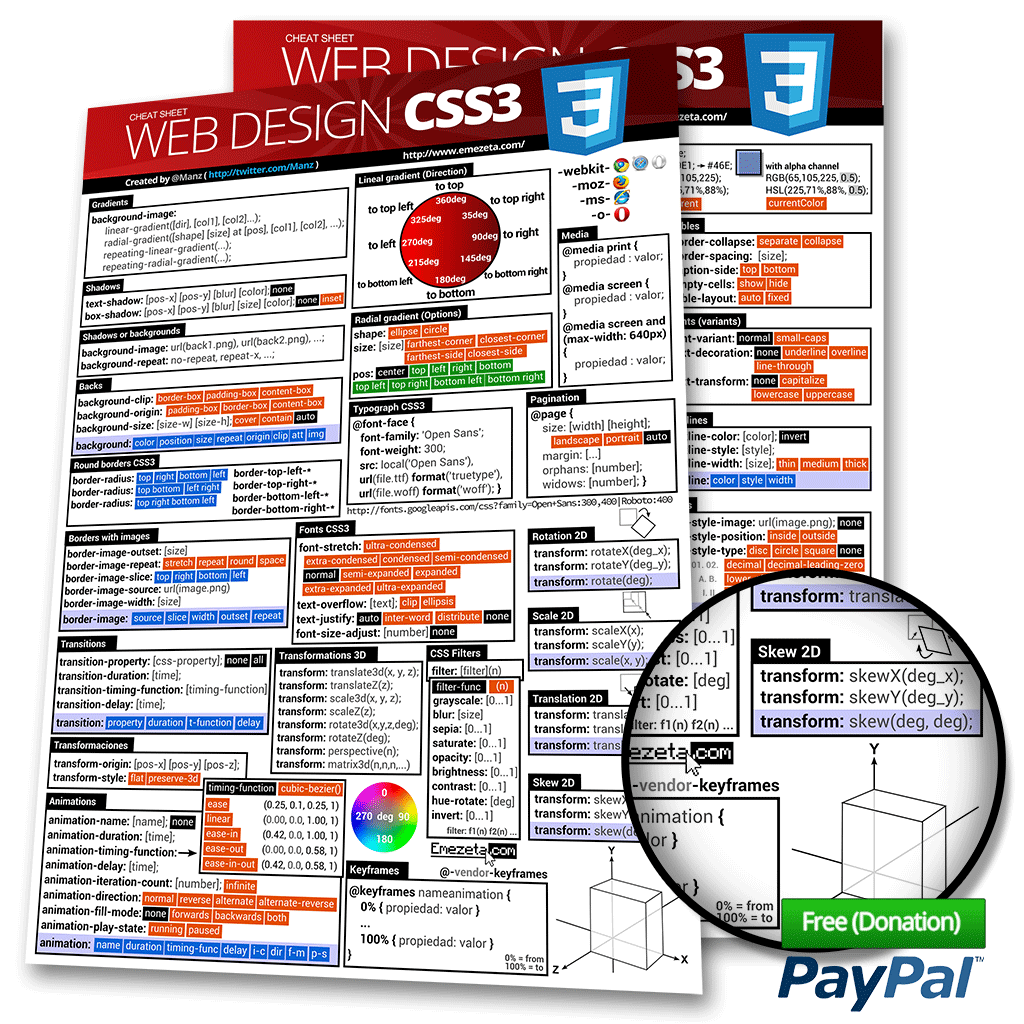
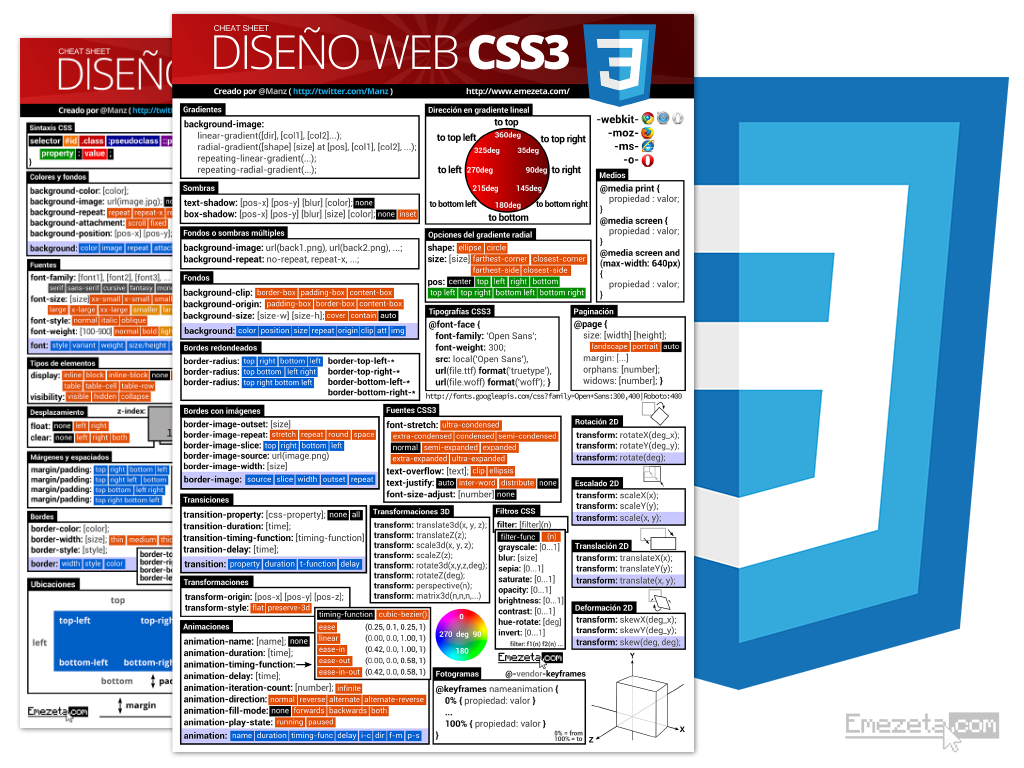
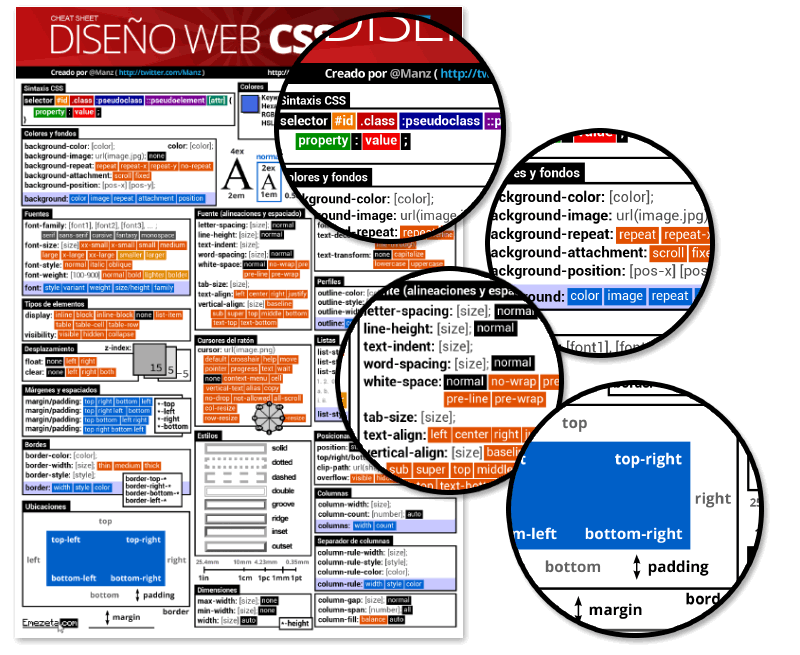
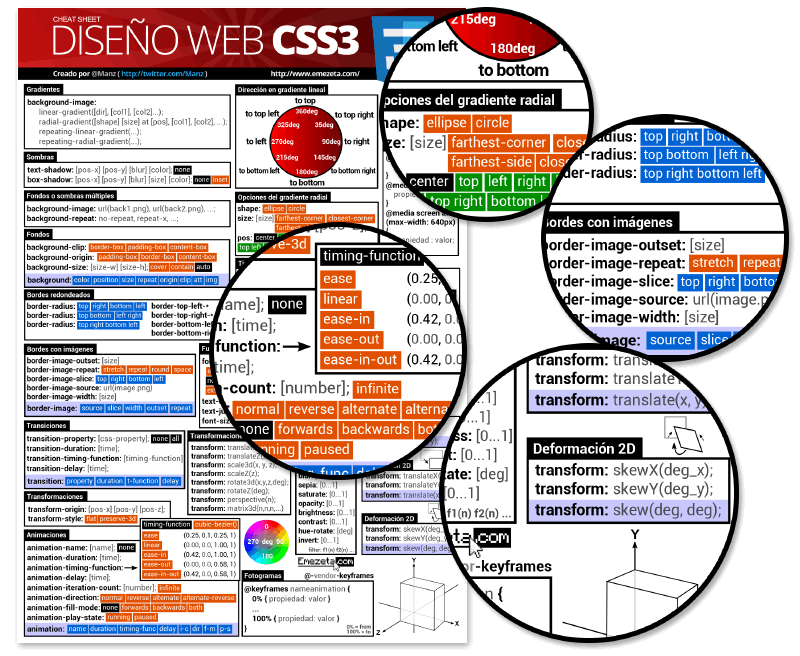
La cheatsheet contiene información sobre las siguientes características de CSS, dividido en dos páginas. La primera de ellas contiene en su mayoría características de CSS2, mientras que la segunda incorpora las novedades más populares de CSS3.
Primera página:

- Sintaxis general de CSS
- Formato de colores (hexadecimal, RGB, HSL, RGB/HSL+alfa)
- Colores y fondos
- Unidades y medidas
- Fuentes CSS2 (tipografías), alineaciones y variaciones
- Tipos de elementos
- Perfiles (outlines)
- Desplazamiento y posicionamiento de elementos
- Cursores del ratón
- Listas y tablas
- Modelo de cajas (Márgenes y espaciados)
- Bordes y estilos de borde
- Dimensiones y ubicaciones
- Columnas CSS3
Segunda página:

- Fondos CSS3
- Gradientes de fondo (lineales y radiales)
- Sombras de texto y elementos
- Prefijos «vendor» de motores de navegadores
- Bordes con imágenes
- Bordes redondeados
- Fuentes CSS3 (tipografías)
- Medios (útil para responsive design)
- Paginación en medios
- Transiciones CSS3
- Animaciones CSS3
- Filtros CSS3
- Transformaciones 2D
- Transformaciones 3D
Consideraciones
Aquellos que quieran imprimir la chuleta, recomiendo esperar unos días desde la publicación de este artículo, ya que probablemente en los comentarios se indiquen erratas o posibles errores, que se irán corrigiendo poco a poco.
Se agradecerá cualquier tipo de sugerencia, difusión o apunte sobre la cheatsheet.
Also, English version available
Emezeta CSS3 Cheat Sheet is a CSS3 reference card. You can download it in PDF format, ready for printing. Putting this cheat sheet together has meant a huge amount of time and effort, so if you find it useful, please consider supporting my work by making a donation. Your donations are what will keep the cheat sheet and all the upcoming versions free of charge. Thank you.
- Format: PDF
- Size: DIN A4
- Language: English, Español (Choose after)
Descarga / Download
He abandonado la opción de publicar esta cheatsheet bajo un formato de pago porque creo en otra forma de hacer las cosas. Confío en que todo el que sepa valorar el trabajo ajeno que ha supuesto la elaboración de esta chuleta realizará una donación con la cantidad que estime justa.
De hecho, si el ritmo de donaciones compensa el trabajo, me comprometo a elaborar una siguiente parte de la chuleta con la parte restante de CSS3, como selectores CSS, pseudoclases y pseudoelementos (útil para seleccionar elementos en CSS, Javascript o JQuery).
También tienes la PHP cheatsheet o la ModRewrite cheatsheet.
Acceder a la página de descarga
Agradezco toda difusión que se haga de esta chuleta. Por favor, si lo hacéis, utilizad el enlace de este artículo y no enlaces directos o que puedan hacer hotlinking. Si tienes cualquier tipo de problema con la descarga o donación, contacta conmigo.
¿Quieres aprender a usar todo esto? Con la organización de la Oficina de Software Libre y de la Fundación General de la Universidad de La Laguna, imparto un curso online de Diseño web con CSS3 en el que aprenderás a diseñar páginas webs con CSS3 y sus diferentes características y ventajas.
Temario y enlaces de inscripción: Curso de diseño web y CSS3 (de principiante a experto)