Justificación web ¿Si o No?
Fijo mis ojos en múltitud de páginas web, asombrandome con el resultado que, hasta el día de hoy, no le había dado más importancia: ¡La mayoría de las páginas webs no justifican sus párrafos de texto!
Así comienza mi reflexión sobre la importancia (y/o... ¿necesidad?) de justificar un texto. No me hace falta indagar un poco por la red para encontrar esta referencia a la justificación en Microsiervos:
Por desgracia son muchos los diseñadores novatos que cometen el grave error de "justificar" los textos de sus páginas [...] Es lo que se obtiene al pulsar el botón "Justificar" en el procesador de texto (¡pero raras veces, por no decir nunca, hay que pulsarlo!) [...] Lo que suele suceder es que la justificación se utiliza como un intento de "parecer serio y autoritario". Es un truco barato [...]
No puedo estar en más desacuerdo. En lo único que opino de la misma manera es en lo de que una correcta justificación también cuenta el tipo de letra, tamaño y muchos otros factores.
Personalmente pienso que la justificación es un método para mejorar la lectura de una forma sustancial, y que a parte de mostrar todo sin ese aspecto de desorden de un texto no alineado, también tengo que admitir que me parece más agradable e invita a leer un párrafo más de lo que lo haría un texto no justificado.
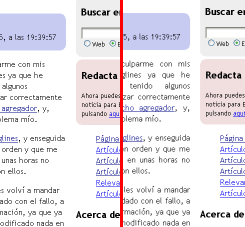
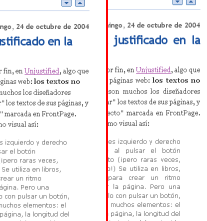
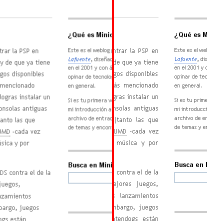
A continuación observar las diferencias de un texto no justificado y otro justificado. Me he tomado la libertad de hacerlo, además de mi blog, con las webs de Microsiervos y Minid, espero que no les moleste...

Emezeta blog sin justificar y justificada

Microsiervos sin justificar y justificada

Minid sin justificar y justificada
En la web de la RAE (aunque no es una gran web tecnológicamente hablando, todo sea dicho), la mayoría de los párrafos de textos están debidamente alineados y justificados, pero me sorprende la cantidad de webs que no lo hacen.
También es verdad algo que he aprendido con la experiencia, y es que, la justificación web a través de CSS aunque consigue en principio lo que se busca, tiene algunos defectos como los inmensos espaciados en blanco o la no-partición de palabras.
¿Tu que opinas? Justificación en la web, ¿si o no?
