Como dibujar una persona estilo «8 bits»
¿Te gusta el estilo «retro» de los dibujos a 8 bits? Si los píxeles son tu unidad mínima preferida,ya habrás pensado en la posibilidad de hacer una representación tuya en formato pixelado, pero quizás no te hayas atrevido.
Con el siguiente tutorial, veremos la forma de llevarlo a cabo, paso a paso, y sólo necesitaremos un programa de diseño gráfico (el que más te guste), paciencia y un poco de soltura con el ratón.

Primeros pasos
Escoge una (o varias) fotografías tuyas para basarte. No es totalmente necesario, pero puede ayudar bastante a la hora de darle forma al dibujo. Si estás en la misma dirección que vas a dibujarte, mejor que mejor, aunque no es imprescindible.
Para realizar el dibujo, he utilizado Paint.NET, una aplicación con la simpleza del Paint pero con características mucho más avanzadas. He utilizado este programa porque es muy cómodo para dibujar pixels, pero también puedes utilizar cualquier otro que prefieras.
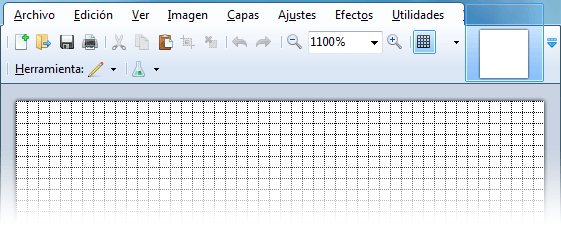
Para empezar, abrimos el programa y seleccionamos Nuevo. En Ancho y Alto establecemos 48x48 pixels. En la casilla que dice Ventana (donde va el zoom) establecemos 1100% y en el menú Ver marcamos Cuadrícula de píxeles.
Ya estamos listos para empezar a dibujar. Nos aparecerá algo así:

También es buena idea, rellenar toda la zona de un color que no vayamos a utilizar en el dibujo. En nuestro ejemplo utilizaremos un azul eléctrico. Las herramientas que utilizaremos serán muy pocas, apenas las tres siguientes:

Está recomendado aprender a utilizar (si no se conoce ya) el uso de capas -ideal para tener cada parte del cuerpo en una capa independiente- y el tema de los colores primario y secundario (con los dos botones del ratón), aunque tampoco es imprescindible.
Los zapatos...
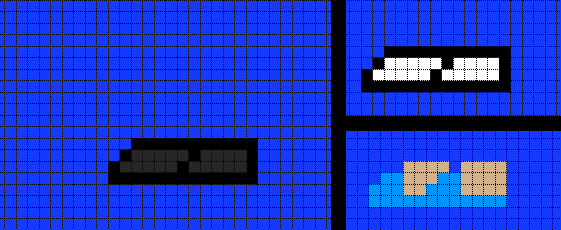
Empezaremos por la parte más sencilla, los zapatos. Apenas nos tomará unos segundos. Basta con dibujar un zapato y clonarlo a su lado. Lo más importante es diferenciar con una linea negra (o un color más claro) la división o borde que divide un zapato con otro.
Evidentemente, todo lo que explico es un ejemplo, y el límite lo pone uno mismo. Se podrían dibujar botas de montaña (más altas y brutas), unos patines o incluso descalzo.

Unos zapatos normales, unos de deporte y unos lindos patucos...
En el caso de las chicas que quieran dibujarse con tacones, sólo tienen que dejar un pixel vacío por debajo y simulará perfectamente el tacón en el mundo de los pixels.
Por lo general, dibujar chicos es mucho más sencillo que dibujar chicas. Los trazos negros del contorno en los hombres no quedan mal, sin embargo, en las chicas los trazos deben ser más sutiles. Una buena idea es utilizar los mismos colores del relleno, pero un poco más oscuros.
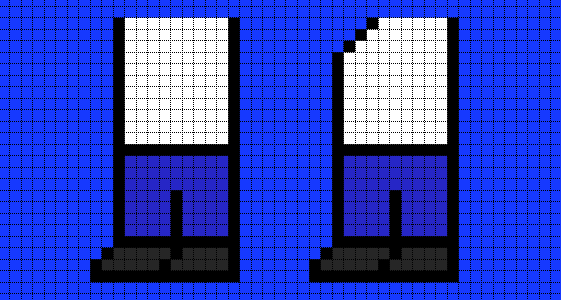
Pantalones
El segundo paso también es muy sencillo, al menos en estos pantalones largos sin complicaciones.

Jeans clásicos, pixel edition
Es importante irse dando cuenta de las proporciones utilizadas para cada parte. Hay que guardar cierto equilibrio, aunque las manos y la cabeza serán un poco más exageradas para guardar el formato de caricatura.
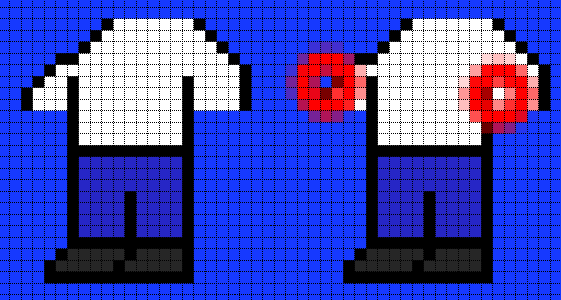
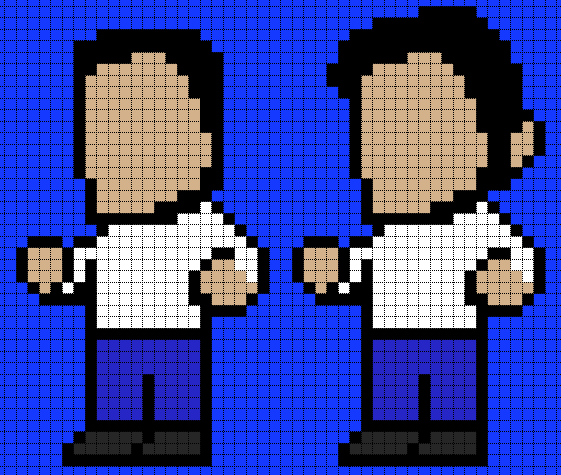
Cuerpo
Guardando aún las proporciones, dibujaremos el cuerpo, basándonos en un rectángulo. Una vez realizado, podemos refinar la parte superior izquierda para simular el efecto de profundidad.

¡Mira Mamá! ¡Sin manos!
Ahora toca el turno a los brazos y manos.
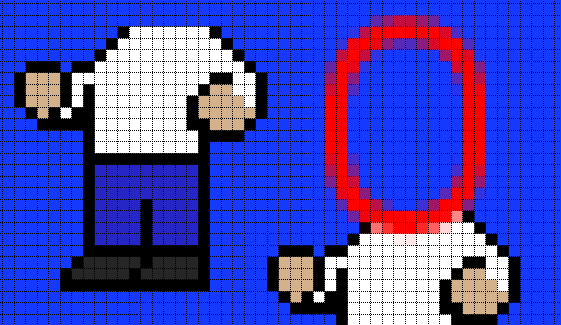
Brazos
Extendemos un poco la camisa para alargar lo que serán los brazos. Aunque podríamos dibujar unos brazos extendidos, he pensado que unas manos más levantadas serían más vistosas.

En el boceto se puede observar donde tenemos planeado colocar las manos, así como la proporción adecuada de las mismas.
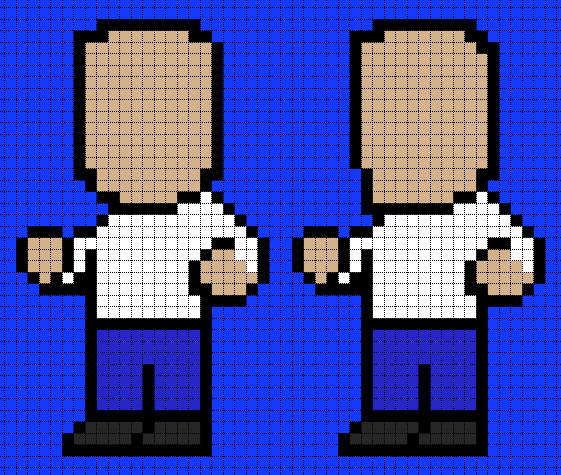
Haremos lo mismo con la cabeza, reservando una proporción mayor, ya que es donde va a residir la mayor importancia del trabajo, ya que los detalles son importantes para que nos reconozcan.

Es importante guardar las proporciones para estar acorde con el resto del cuerpo.
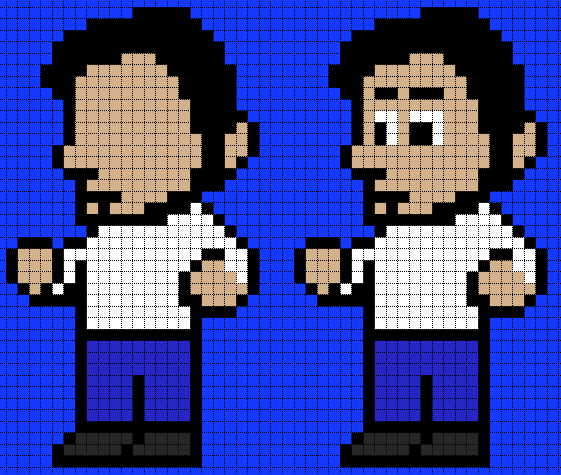
Cabeza
Lo primero es realizar una analogía dependiendo de la forma de la cabeza a dibujar. Al igual que una caricatura, se tiende a exagerar (sin pasarse). En este caso, he elegido una forma más bien cuadrada, que se asemeja a la foto original.

Una vez dibujada, retocamos los bordes a gusto del consumidor, hasta adquirir una forma que nos guste más. Especial cuidado en la barbilla o mentón, hay que darle forma.
Cabello o pelo
Uno de los pasos donde más se debe notar la representación es al momento de dibujar el cabello de la persona. El peinado es una de las cosas que más significado dan en un dibujo, por lo tanto debemos esforzarnos lo máximo posible en este punto.
Dibujamos también la oreja para terminar de darle forma a la cabeza del muñeco. Algunas personas puede que tengan unas orejas muy pequeñas (o tapadas por el pelo), en ese caso pueden ser omitidas.

¡Eh! ¡Estoy adquiriendo forma!
En nuestro ejemplo, comenzamos a dibujar la barba.
Rasgos
Comenzamos los rasgos de la cara del sujeto. Para simular una boca y parte de la barba, dibujamos una serie de pixeles en el orden que se puede ver en el dibujo. La nariz, al tratarse de un personaje de perfil, lo ideal es que se «mezcle» con el contorno de la cara.

Dibujamos también los ojos y las cejas. Los ojos son una parte que puede dibujarse de mil formas posibles. Lo ideal es guardar la perspectiva del dibujo y realizar más pequeño el que está a la izquierda (en el ejemplo).
Las cejas son un complemento que en personas con ojos muy abiertos o aspecto de sorpresa quizás es mejor omitir.
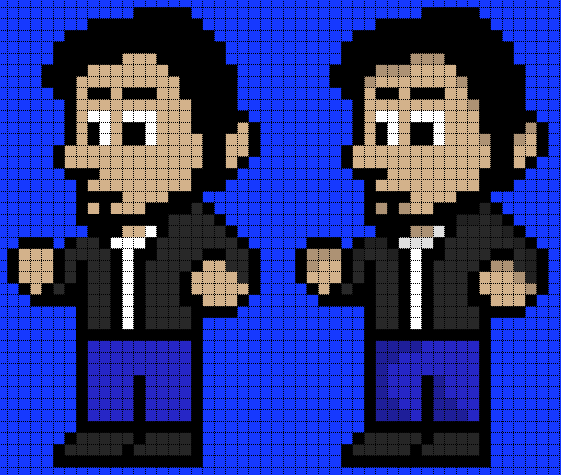
Últimos retoques
Para finalizar, dibujamos una chaqueta. Se pueden incluir todos los complementos que se crean necesarios y coincidan con la persona a representar. Lo importante es identificar esos detalles que hacen especial a la persona a dibujar, y conseguirlos retratar.

El detalle de las sombras es algo muy sencillo que da muy buenos resultados.
Por último, es muy importante añadir sombras (de un color ligeramente más oscuro) en distintas partes del dibujo. En este ejemplo, se ha añadido entre el pelo y la piel, barbilla, en los hombros del personaje y cuello y, para acabar, simulando los pliegues de los pantalones.
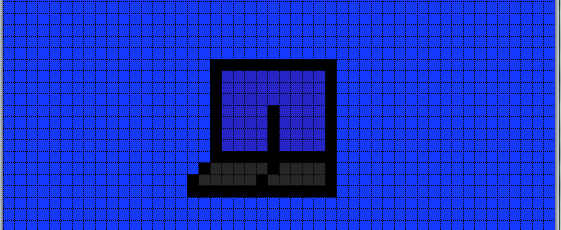
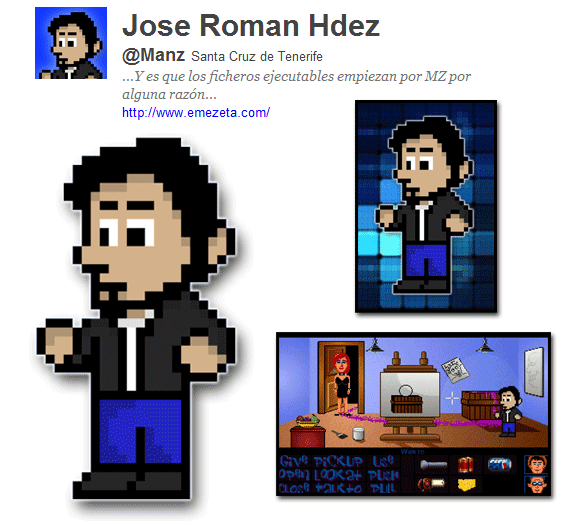
Resultado final
Listo. Ya podemos retirar la cuadricula que establecimos al principio, incorporarle un buen fondo y ver el resultado. O quizás ponernoslo de avatar en nuestro Twitter o Facebook o incluirnos en algún juego de principios de los 90.

Nota: Recuerda que el dibujo está con un zoom de 1100%, por lo que el dibujo en realidad está a tamaño icono. Puedes ampliarlo en Imagen / Cambiar tamaño y ampliando el número de píxeles (marcando Vecino más cercano en la opción Repetir el muestreo, en caso contrario se difuminará) o capturar pantalla si no quieres complicarte.
Y ahora, después de todo esto... ¿Te atreves a hacer el tuyo y compartirlo con nosotros? Puedes subirlo a Imageshack e incluirlo en los comentarios.
