Crear rollover con CSS Sprites
El efecto rollover (deslizar encima) es el término anglosajón por el que se conoce al efecto de mover el ratón sobre un icono de una web, y este cambie a otra forma, color o icono, dándo a entender que es un botón presionable.

En este tutorial, vamos a ver como realizar un rollover simple con imágenes, utilizando una técnica llamada CSS Sprites. ¿Por qué con esta técnica? Pues por varias razones:
- Simplicidad: Se trata de una técnica muy simple que requiere muy poco código. Esto en la web es lo principal. Cuánto menos código, más rápido y menos tiempos de espera.
- Compatibilidad: Como se utiliza con CSS 2, es compatible con la mayoría de navegadores.
- Accesibilidad: No usa javascript, y se puede diseñar para ser accesible para usuarios sin esta tecnología.
- Rapidez: Uno de los problemas de los rollovers con javascript era que las imágenes tardaban en cargarse. Con CSS esto no ocurre, puesto las distintas imágenes están en un mismo fichero.
- Peticiones: Cada vez que una página se carga, se realiza un cierto número de peticiones de ficheros. Al unir las distintas imágenes del rollover en un sólo fichero, reducimos ese número.
1. Estructura
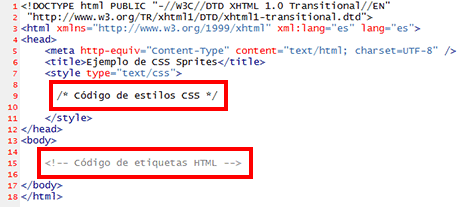
Antes de comenzar, tenemos que diferenciar las dos partes de nuestro código que vamos tocar:

- Código HTML: La capa de información. Aquí es donde colocamos toda la información, en el cuerpo de nuestra web.
- Código CSS: La capa de presentación. Esta zona se encarga de darle forma, colores y demás atributos al código HTML.
El código CSS puede estar «embebido» en una página (como en el ejemplo) o, como suele ser más común y aconsejable, en un fichero externo de extensión .css.
2. Cuerpo de la página (HTML)
En nuestro código html vamos a colocar un enlace normal y corriente, con la única diferencia que le añadiremos un #id para diferenciarlo de otros enlaces.
<a id="rss" href="https://www.emezeta.com/index.xml"></a>
Básicamente, este será el único cambio en el código HTML, ya que lo que nos interesa es que no sea demasiado diferente a un vínculo normal y corriente.
3. Imagen del botón
Antes de continuar, vamos a definir el tamaño de nuestro botón (una unidad). En este ejemplo, el botón tendrá 150px de ancho y 50px de alto.

Duplicaremos el tamaño de la imagen, para colocar 3 imágenes más (4 unidades) de las mismas dimensiones (arriba-derecha, abajo-izquierda y abajo-derecha).
Realmente las necesarias son las dos primeras, pero para tener un ejemplo concreto hemos utilizado las cuatro. Las colocamos adyacentes en un fichero, como muestra la imagen:

4. Presentación (CSS)
Lo primero que haremos en la parte CSS es darle forma al botón. Definimos el tamaño de la imagen (1 unidad) y le asignamos propiedad de bloque (en caso contrario no cambiará el tamaño).
Por último, con la propiedad background le asignamos la imagen (4 unidades) que creamos (rss-css-sprites.png en nuestro ejemplo).
a#rss {
display:block;
width:150px;
height:50px;
background:url(rss-css-sprites.png);
}
Ahora es donde llega la parte fuerte del asunto. Utilizaremos las pseudo-clases de CSS (algo así como eventos) para realizar el efecto. ¿Qué pseudo-clases existen?
- :link Un enlace en estado normal.
- :hover Un enlace cuando se pasa el ratón por encima.
- :active Un enlace cuando está siendo pulsado.
- :visited Un enlace ya visitado (en historial).
El truco está en combinar cada uno con la unidad de la imagen correspondiente (top = arriba, bottom = abajo, left = izquierda, right = derecha):
a#rss:link { background-position: top left; }
a#rss:hover { background-position: top right!important; }
a#rss:active { background-position: bottom left!important; }
a#rss:visited { background-position: bottom right; }
Con esto lo que conseguimos es que la zona roja (en la imagen) se ruede y muestre esa parte por cada evento ocurrido.
5. Accesibilidad
Queda un pequeño contratiempo con respecto a la accesibilidad. Al principio, en enlace a href del código HTML, no pusimos ningún texto.
Lo correcto sería incluir algo para que en navegadores basados en texto o lectores de voz para invidentes (por ejemplo) les apareciera un texto alternativo del enlace (algo similar al atributo alt del tag IMG) y no un espacio vacío.
Si incluimos el texto en el enlace, nos aparecerá encima de la imagen, arruinando nuestro invento. Pero podemos añadir un text-indent:-9999px; (comentado e inactivo en nuestro ejemplo) para mover (indentar o sangrar) el texto una longitud muy grande hacia la izquierda, solucionando el problema.
El problema de esta solución, es que algunos navegadores muestran el foco activo de la imagen, dejando un resultado bastante feo.

Rafa nos menciona en los comentarios el utilizar una propiedad para ocultarlo:
a#rss { outline:none }
Una última solución, con la desventaja de tener que editar el código HTML, sería introducir el texto en una capa span con clase oculto, que se oculte con CSS mediante el display:none.
<a id="rss" href="https://www.emezeta.com/index.xml"><span class="oculto">Emezeta RSS</span></a>
.oculto { display:none }
