Guía de Sublime Text: ¿El mejor editor de código?
Sublime Text es un excepcional editor de textos que aporta muchas características útiles a la hora de programar o editar código. El editor está cargado de funcionalidades útiles y cómodas desde el punto de la usabilidad y eficiencia, utilizando el método geek y convirtiendo nuestro trabajo de edición de texto en una experiencia cada vez más sencilla y agradable, a medida que vamos aprendiendo a utilizar todas sus funcionalidades.

Su licencia cuesta aproximadamente 50 euros, aunque permite utilizarse a modo de prueba gratuita durante un tiempo con todas sus funcionalidades y sin ningún tipo de limitación. Es multiplataforma y puede utilizarse desde Windows, GNU/Linux o Mac OS X (10.7+). Puedes descargarlo desde el siguiente enlace:
URL | Sublime Text 3
Características interesantes
Pestañas
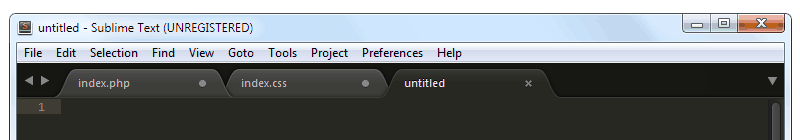
Al igual que otras aplicaciones de la actualidad, Sublime Text soporta pestañas, una característica que popularizaron los navegadores web. En cada una de estas pestañas, se muestra una x para cerrar la misma, que cambia a un circulo gris cuando se han escrito cambios en el archivo y no se han guardado todavía.

Autocompletado
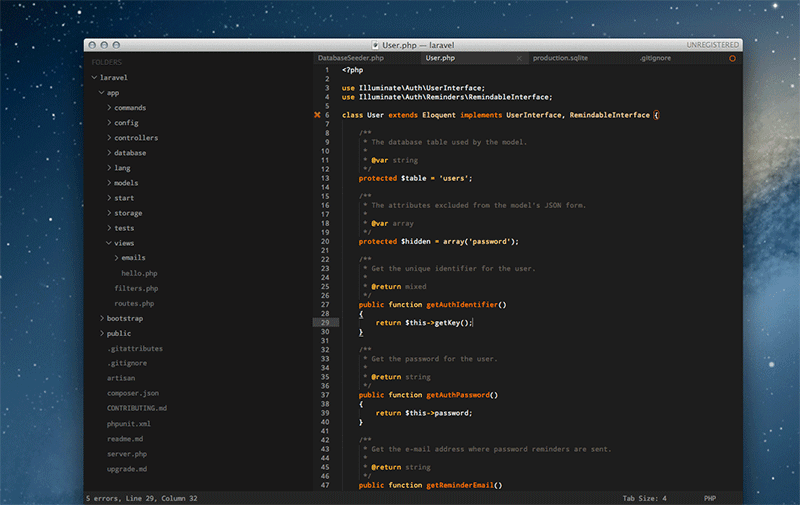
Sublime Text tiene resaltado a color de sintaxis para facilitar la lectura de código, así como numerado de línea. También muestra un pequeño índice gráfico a la derecha, por el cuál podemos desplazarnos rápidamente a golpe de clic del ratón.
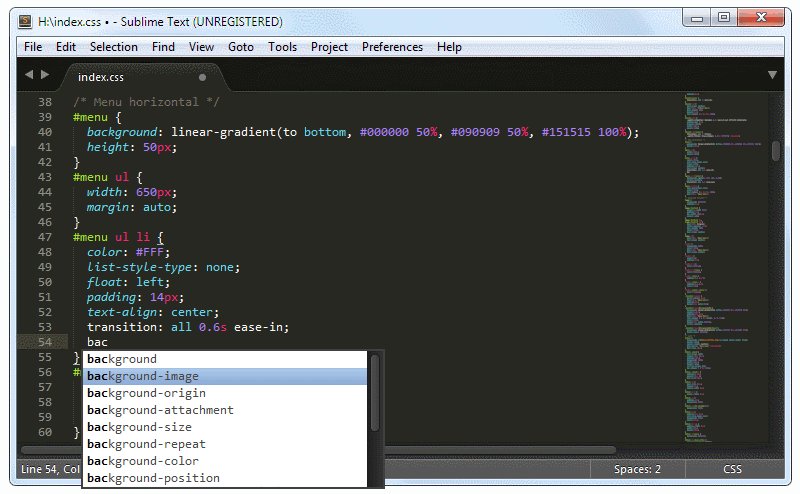
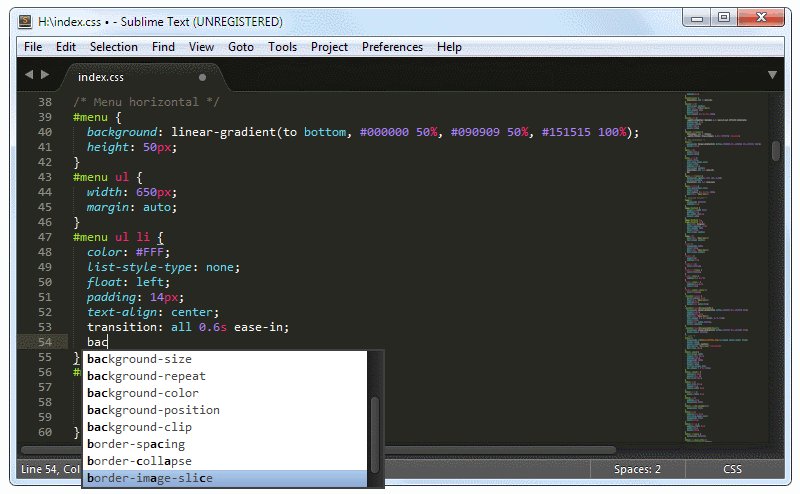
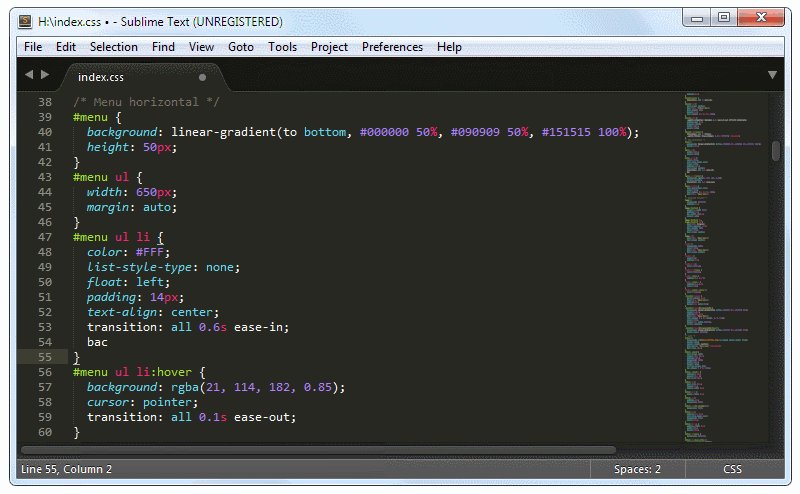
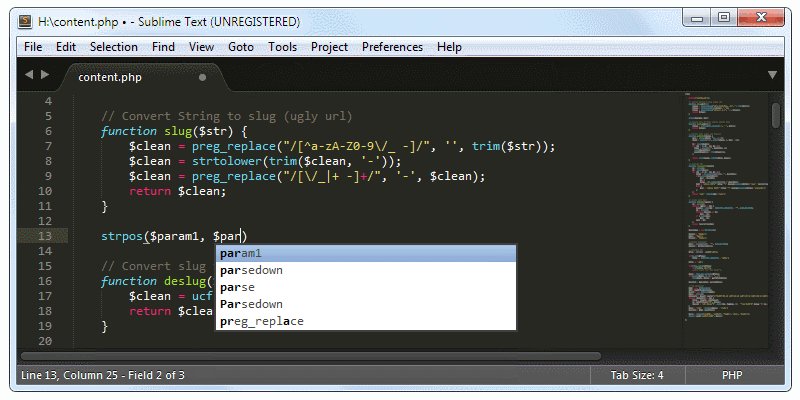
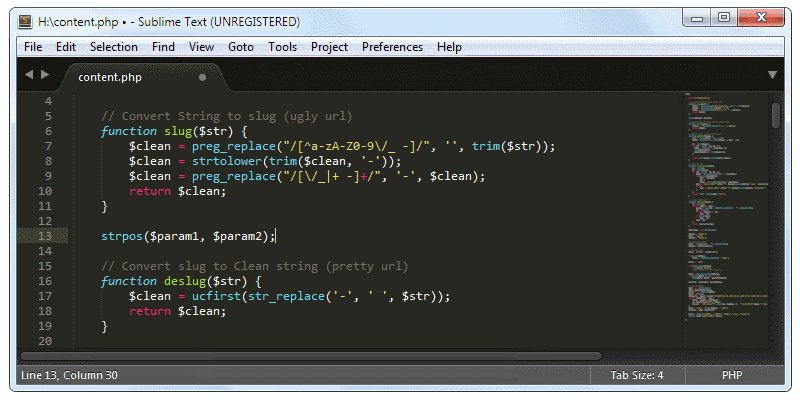
Pero quizás una de las características que más se agradecen (sobre todo a los usuarios que no tienen buena memoria), es el autocompletado. Esta funcionalidad nos ayudará a recordar como se escriben ciertos comandos, funciones o textos del lenguaje o marcado en el que nos encontramos.

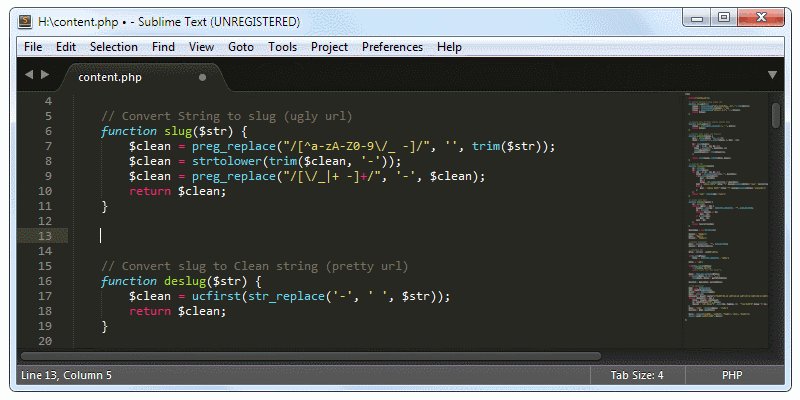
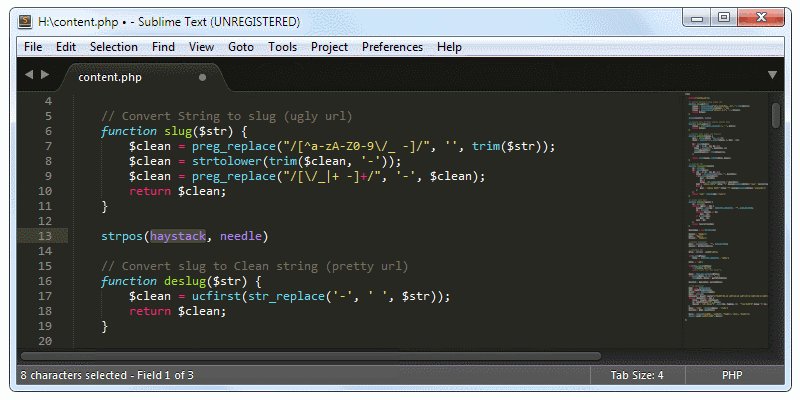
Además, en muchos lenguajes (como por ejemplo, PHP), Sublime Text nos facilita el orden de los parámetros, por si no los recordamos, algo muy común en PHP con funciones como strpos o explode, donde el orden de los parámetros es diferente.

Selecciones múltiples
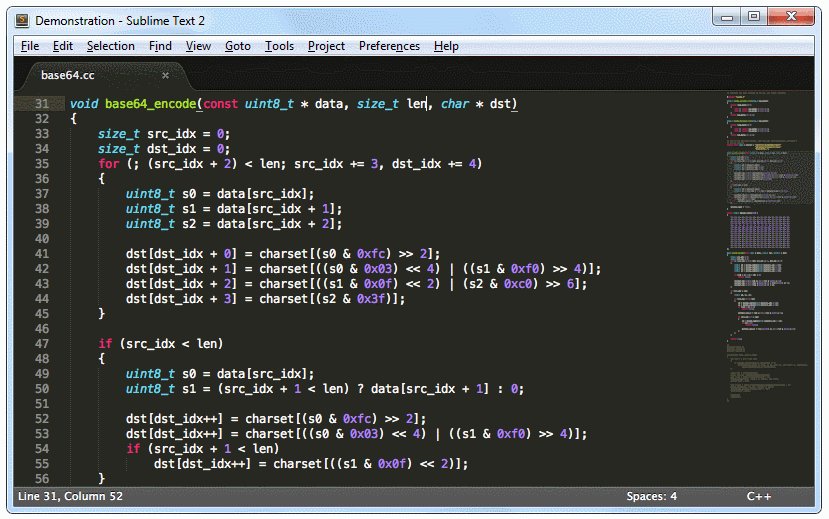
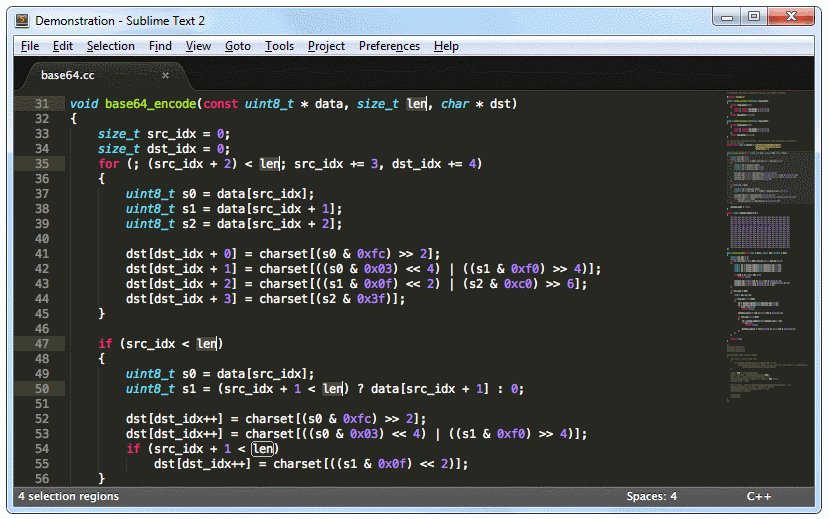
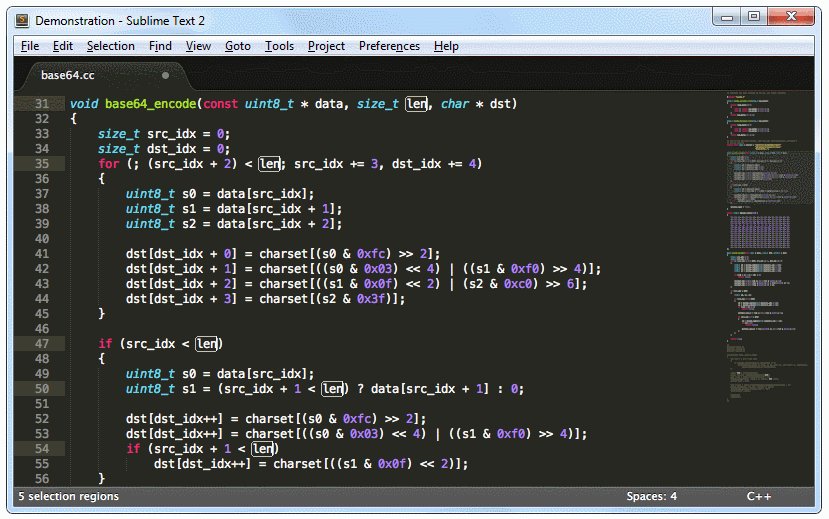
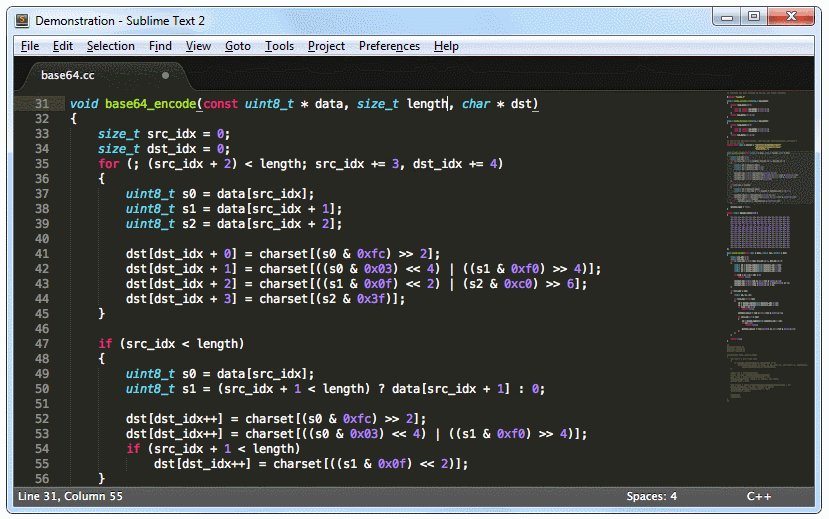
Una de las características más interesantes de Sublime Text es su flexibilidad para realizar tareas comunes de una forma sencilla y rápida. Por ejemplo, si seleccionamos una palabra con el ratón (en el ejemplo, len), pulsando CTRL+D podremos ir seleccionando las siguientes coincidencias y modificarlas todas a la vez:

También puedes utilizar la combinación CTRL+K para saltarte alguna selección que no quieras utilizar en el reemplazo.
Ediciones múltiples
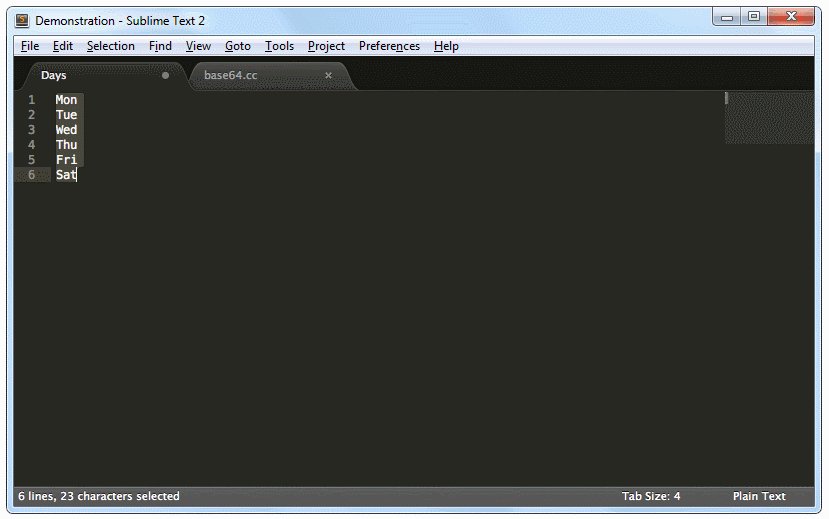
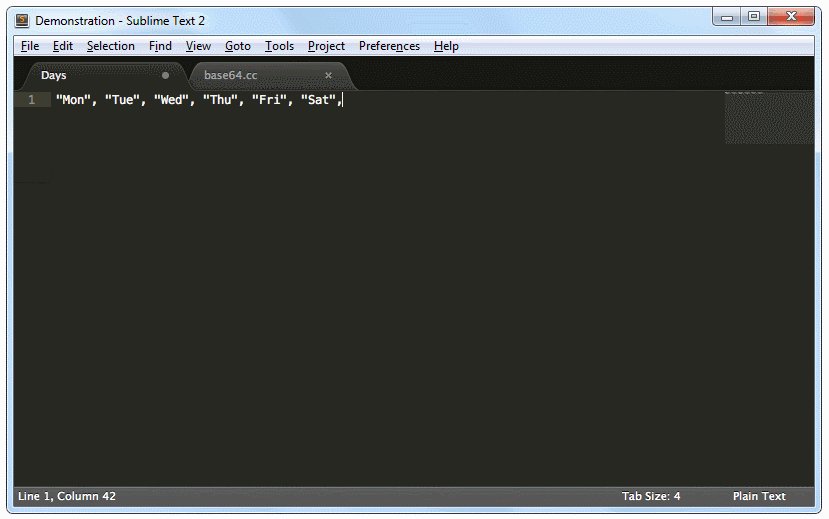
Seleccionando varias líneas y utilizando la combinación de teclas CTRL+SHIFT+L puedes editar varias líneas a la vez, muy útil para cambios paralelos repetitivos:

Acceso directo a métodos o funciones
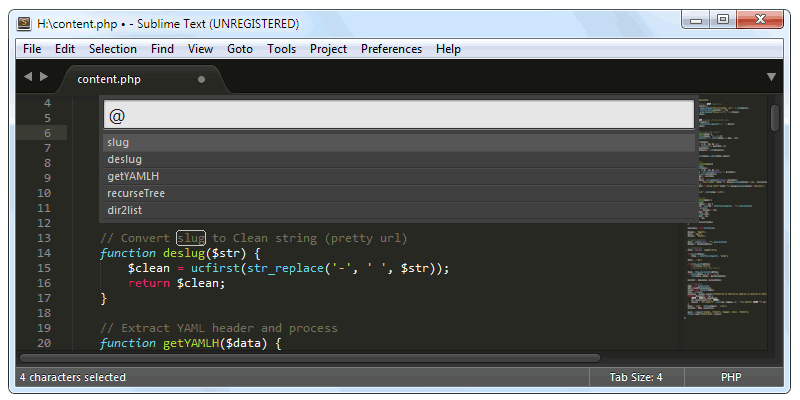
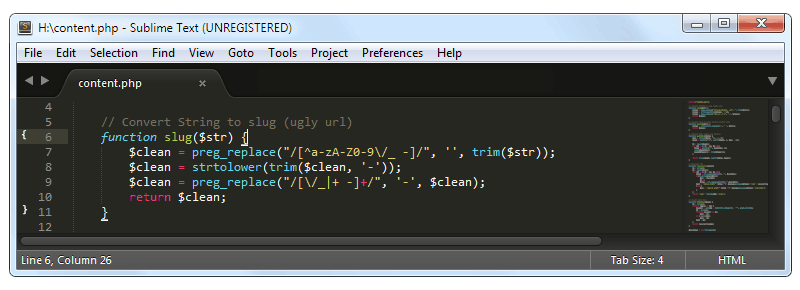
Es posible acceder directamente a métodos o funciones de un archivo con código fuente, lo cuál es muy interesante cuando nuestro código alcanza grandes proporciones. Se puede hacer pulsando la combinación de teclas CTRL+R, y escribiendo a continuación el nombre de la función:

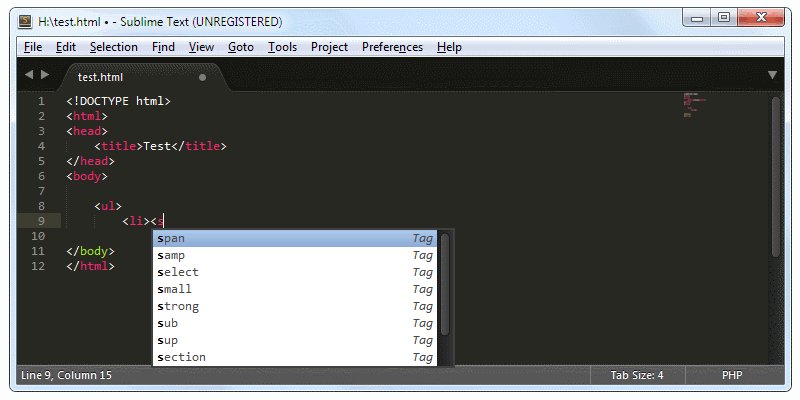
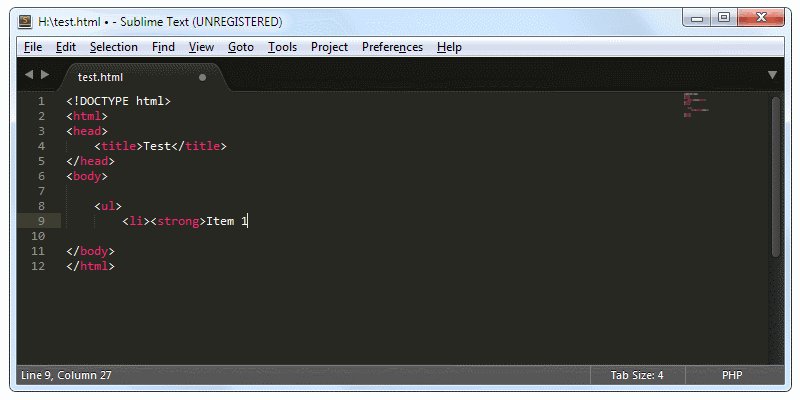
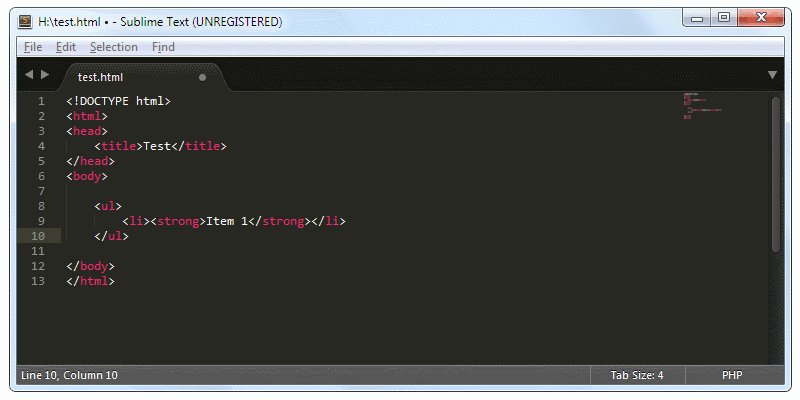
Auto-cerrado de etiquetas
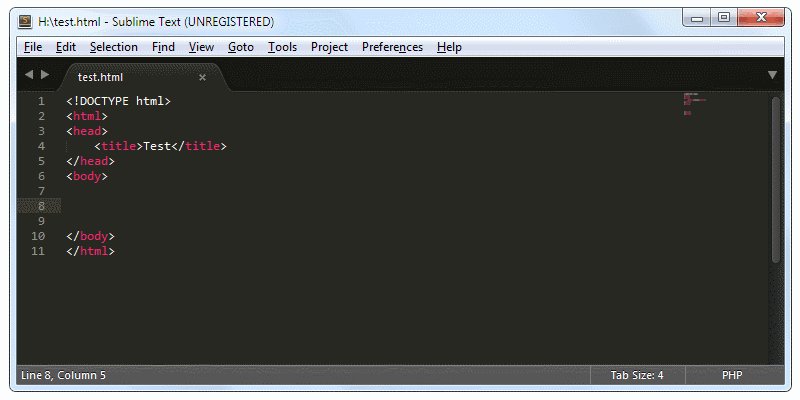
Si nos acostumbramos a utilizarla, la combinación de teclas ALT+. puede ayudarnos a cerrar rápidamente cualquier etiqueta HTML que tengamos abierta de forma instantánea:

Acceder a una línea concreta
Existe un atajo mediante el cual es posible saltar a una línea concreta de un archivo, simplemente pulsando la combinación de teclas CTRL+G y escribiendo a continuación el número de la línea deseada.
Combinaciones de teclado
Existen muchas otras combinaciones de teclas que convendría conocer, ya que son acciones que utilizaremos frecuentemente:
| Atajo de teclado | Significado | Atajo de teclado | Significado |
|---|---|---|---|
| CTRL+N | Nueva pestaña | CTRL+Z | Deshacer último cambio |
| CTRL+W | Cerrar pestaña | CTRL+Y | Revertir último cambio |
| CTRL+S | Salvar pestaña actual | CTRL+X | Cortar texto seleccionado |
| CTRL+SHIFT+T | Reabrir pestaña cerrada | CTRL+C | Copiar texto seleccionado |
| CTRL+M | Saltar a llave/paréntesis | CTRL+V | Pegar texto seleccionado |
Code-folding
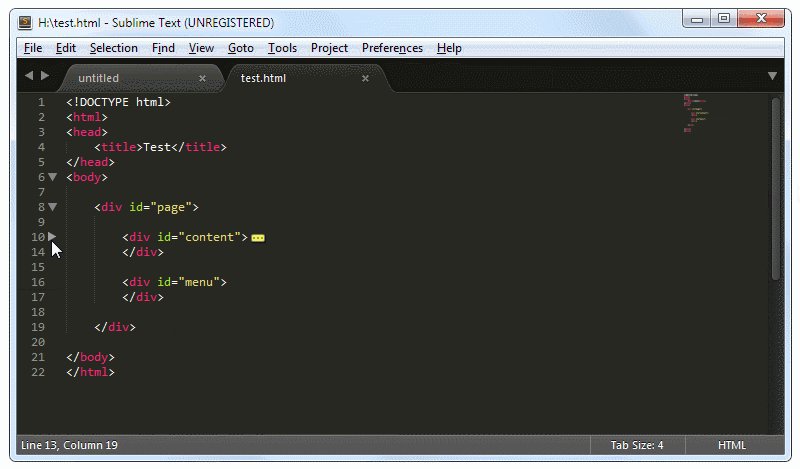
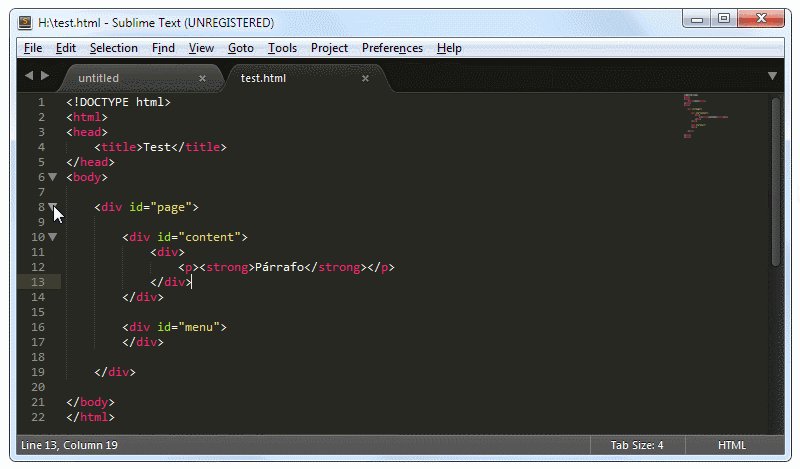
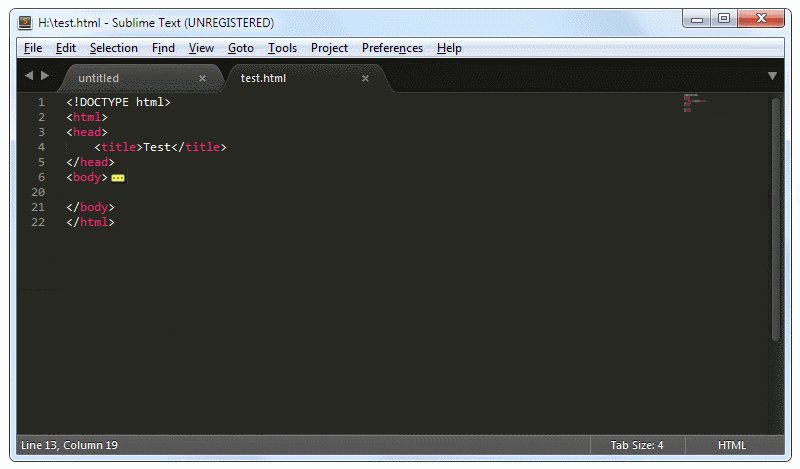
Sublime Text también proporciona la posibilidad de plegar o desplegar bloques de código, tanto en HTML como en lenguajes de programación. De esta forma, podemos centrarnos en la parte del código que nos interesa sin desorientarnos o perder el foco en lo que no tenemos intención de tocar.
Para utilizar esta funcionalidad, basta con mover el ratón hacia la parte izquierda del código (donde aparecen los números) y pulsar sobre las flechas para contraer o desplegar el código:

La zona reducida se mostrará con un pequeño símbolo ... que indica que hay más contenido en su interior.
Búsquedas
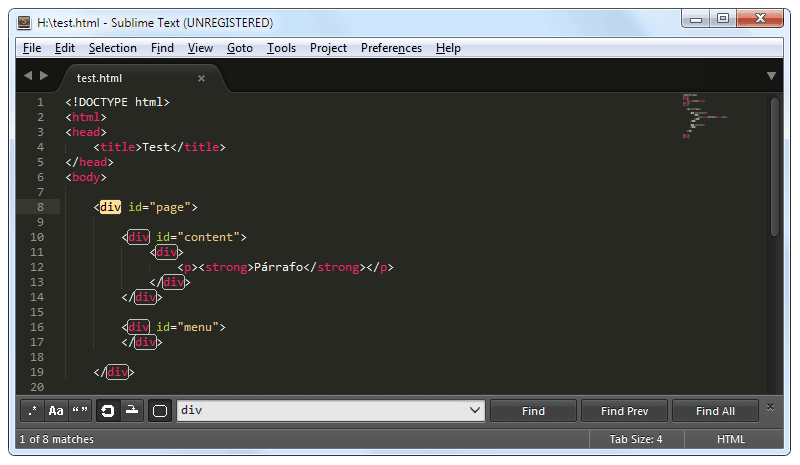
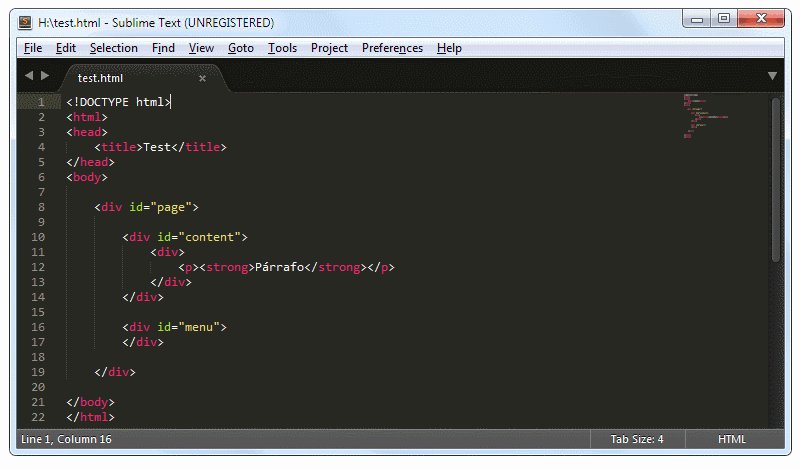
A medida que el código que manejamos se hace más grande, necesitaremos realizar operaciones de búsquedas de la forma más rápida posible. Para ello, pulsamos CTRL+F y nos aparecerá un pequeño panel donde escribir nuestra búsqueda. Esto resaltará en color la primera coincidencia y en color «hueco» las coincidencias sucesivas a medida que escribimos la palabra a buscar.

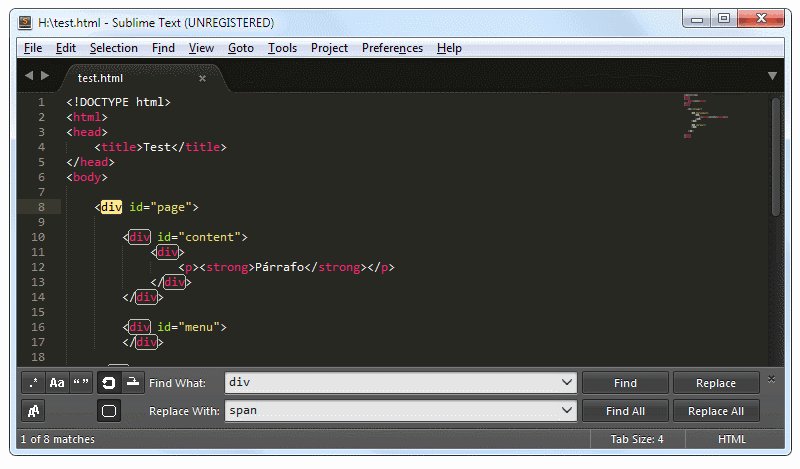
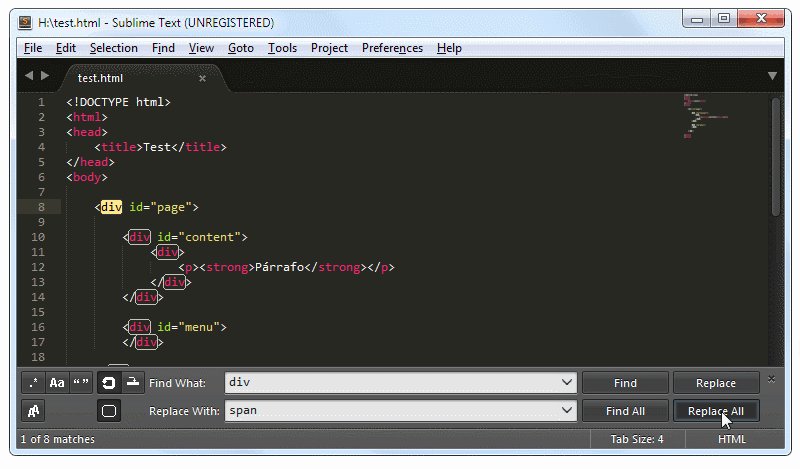
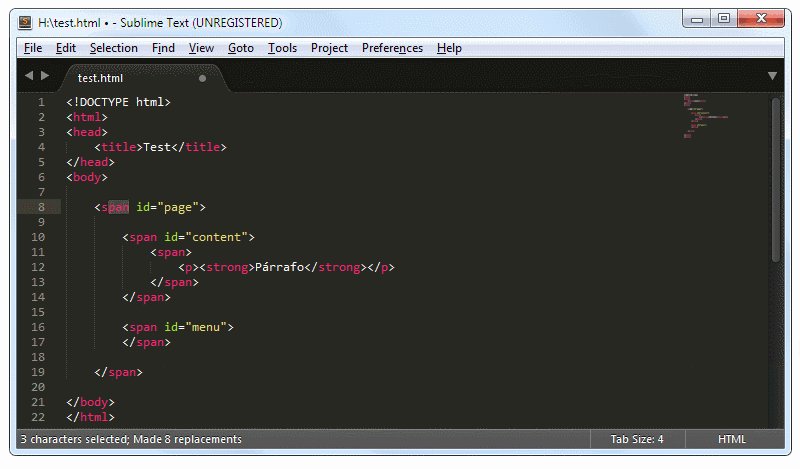
Por otro lado, si lo que queremos es realizar una búsqueda para reemplazar un texto por otro, pulsamos CTRL+H, lo que hará que nos aparezca el mismo menú, pero esta vez preparado para realizar una búsqueda con posibilidad de reemplazo.

Expresiones regulares
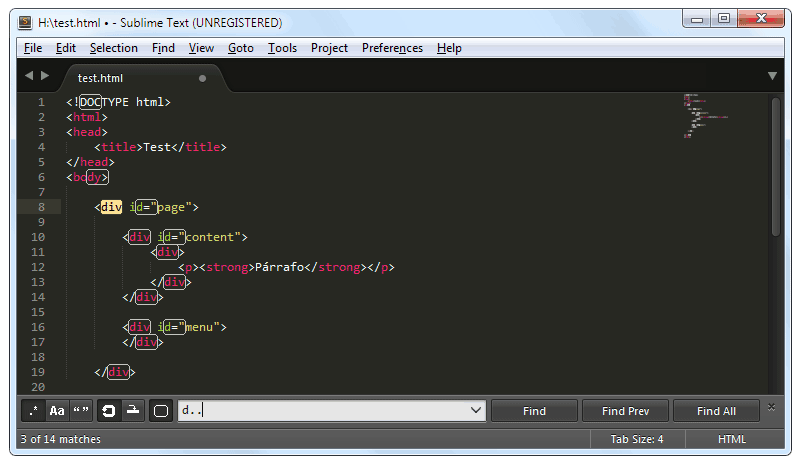
Es muy interesante saber que Sublime Text permite realizar búsquedas o reemplazos utilizando Expresiones regulares. Esto es una forma excelente de hacer cambios utilizando patrones no exactos. Para activar el soporte de expresiones regulares simplemente hay que pulsar el primer botón de la barra de búsqueda, simbolizado por los caracteres .*.
Una vez activo, podremos realizar búsquedas o reemplazos utilizando expresiones regulares. En el siguiente ejemplo se ha utilizado la expresión regular d.. que significa «Cualquier texto con una d seguido de dos caracteres cualquiera»:

El mundo de las expresiones regulares es muy amplio, pero es muy útil para automatizar tareas de búsqueda con patrones muy variables o desconocidos. Aquí algunos ejemplos:
Expresiones regulares atómicas
| RegEx | Significado |
|---|---|
| ^texto | Línea que empiece por a |
| texto$ | Línea que acabe en a |
| . | Cualquier carácter |
| a* | Cero o más «a» |
| a+ | Una o más «a» |
| a|b | Carácter «a» o «b» |
| [aeiou] | Una vocal minúscula |
| [^aeiou] | Carácter no vocal minúscula |
Expresiones regulares básicas
| RegEx | Significado |
|---|---|
| [a-zA-Z0-9]+ | Letras o números |
| [0-9]{2} | Cifra de 2 dígitos |
| [0-9]{1,3} | Cifra de 1 a 3 dígitos |
| [0-9]A? | Número que puede (o no) acabar en «A» |
Expresiones regulares de agrupación (captura)
| RegEx | Significado | Valor capturado ($1) |
|---|---|---|
| h(.+)a | Textos como: hola, hala, hasta, hora... | ol, al, ast, or... |
| Nivel ([0-9]+) | Textos como: Nivel 0, Nivel 1, Nivel 2... | 0, 1, 2... |
Lo interesante de estas últimas expresiones regulares es que los paréntesis efectúan una tarea de agrupación, capturando el contenido y guardándolo en una variable $1. En el caso de que la expresión regular contenga más paréntesis, irá capturando en variables sucesivas: $1, $2, $3, etc...
Todo esto puede ser muy útil para realizar reemplazos con fragmentos capturados en dichas variables.
- Puedes practicar expresiones regulares con la herramienta Regular Expression Test Page, que permite comprobar si varios casos diferentes casan o no.
Snippets
Tanto con documentos de texto como lenguajes de marcado o etiqueta o código de programación, es muy común encontrarnos en la situación de tener que escribir textos repetitivos frecuentemente, lo que puede resultar algo tedioso y hasta desagradable.
Sublime Text permite crear snippets: pequeño fragmentos de código que puedes expandir a partir de la escritura de un pequeño texto seguido de la tecla TAB, ahorrando así mucho tiempo. En el siguiente ejemplo veremos como crear un sencillo snippet utilizando el texto disparador «hola», que lo expanderá a un texto predefinido más largo.
Creación de un Snippet
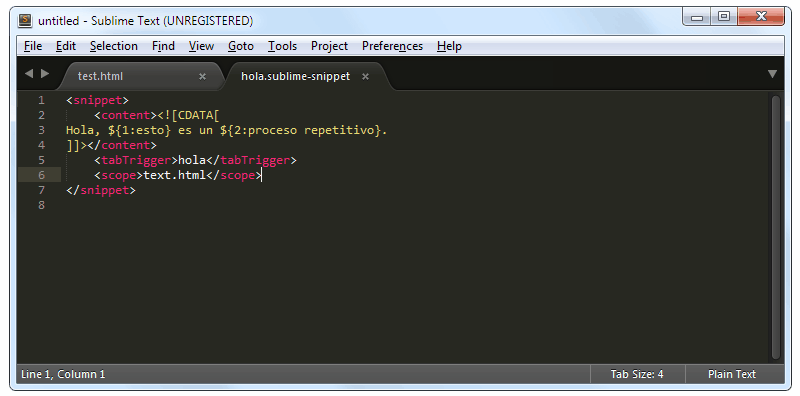
Lo primero, nos dirigimos al menú Tools / New Snippet.... Se nos creará un nuevo documento XML con la estructura apropiada para crear el snippet. Esta estructura tiene tres partes que debemos modificar:
1. Etiqueta content
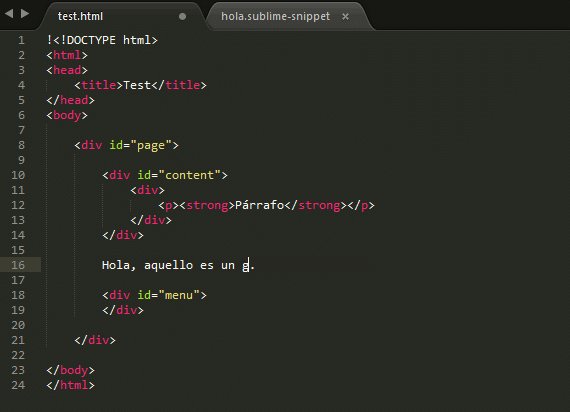
Dentro de la etiqueta content escribiremos el texto expandido. Este texto debe estar rodeado de las etiquetas <[CDATA[ y ]]> para evitar problemas con el escapado. Escribimos el texto en su interior, teniéndo en cuenta que también se puede utilizar el formato ${1:palabra} para que al expandir un texto se seleccione automáticamente esa palabra (y podamos cambiar a las sucesivas pulsando TAB). De esta forma facilitaremos la edición del snippet.

2. Etiqueta tabTrigger
Esta será la palabra que tenemos que escribir y pulsar TAB para expandir. Utiliza palabras lo suficientemente complejas para no escribirlas accidentalmente, pero lo suficientemente sencillas como para resultar cómodas y útiles.
3. Etiqueta scope
Este parámetro (opcional) nos permite especificar si el snippet funcionará sólo en un tipo de archivo concreto, como archivos HTML (text.html) o código fuente Python (source.python), por ejemplo.
Eso es todo. Con esos parámetros especificados tendremos el snippet preparado para funcionar. Guardamos el archivo en la carpeta Data Packages User con el nombre hola.sublime-snippet (debe acabar con la extensión .sublime-snippet).
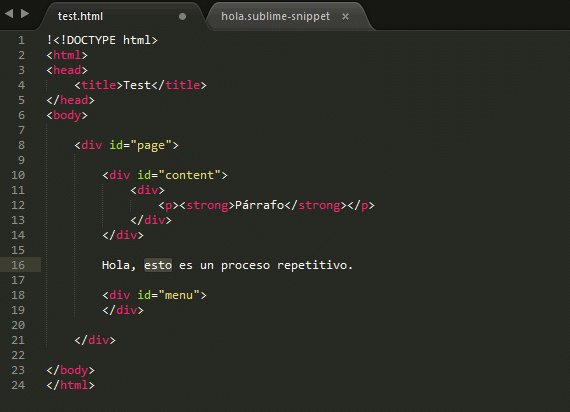
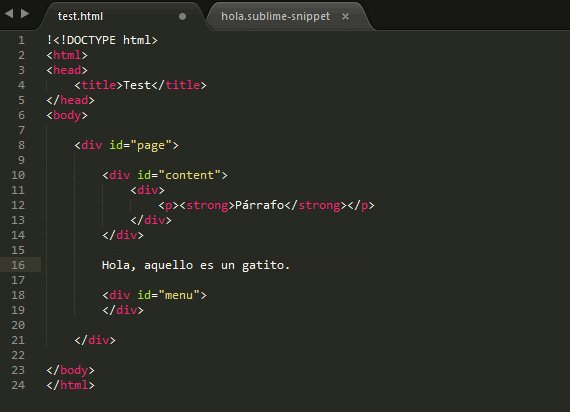
Listo. Ya podemos probarlo en el editor:

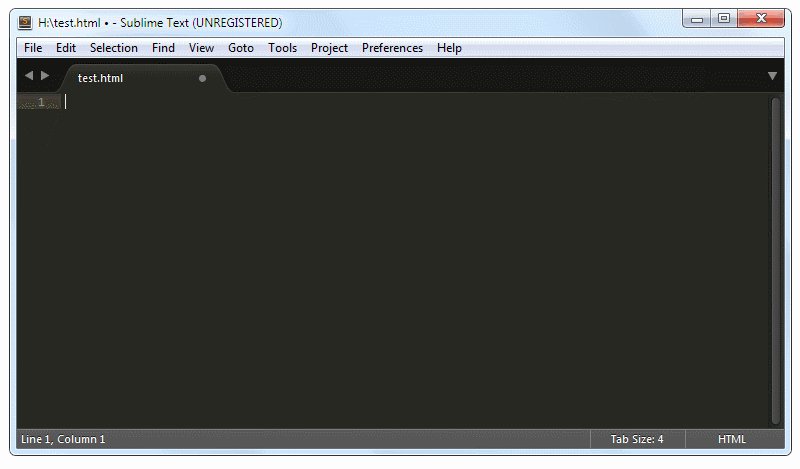
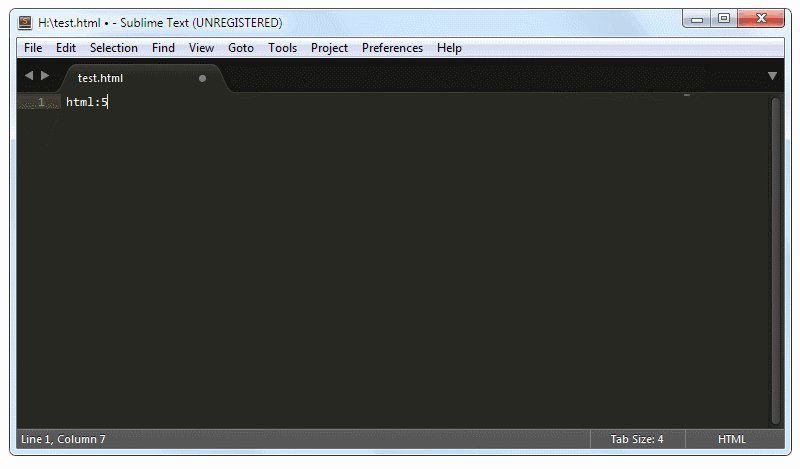
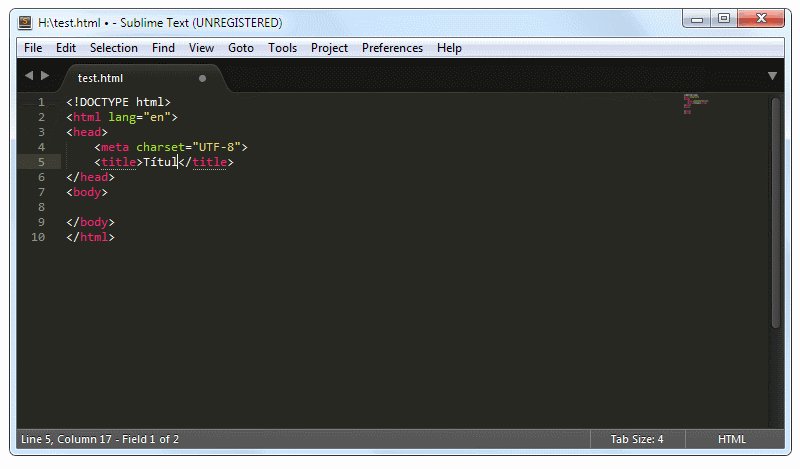
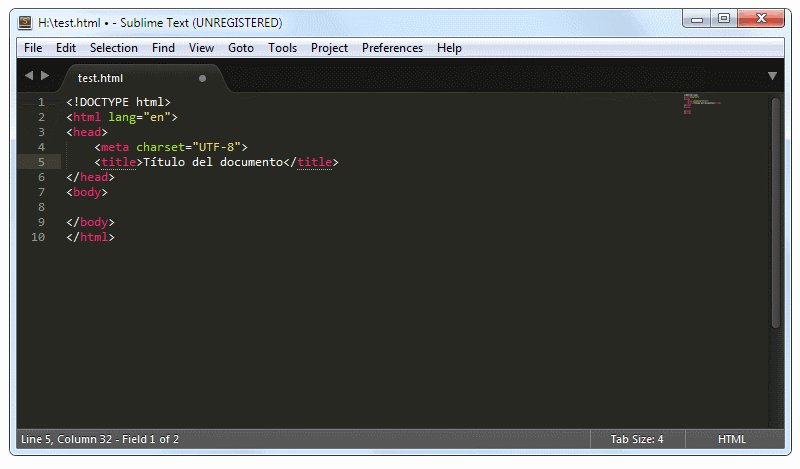
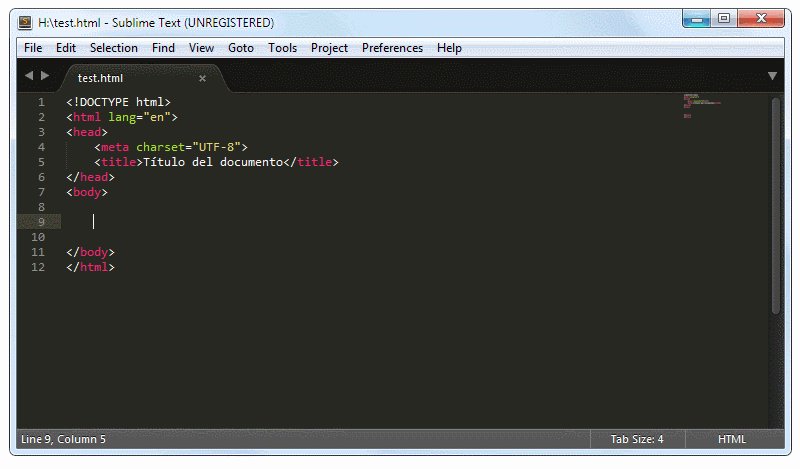
Obviamente, estas características podemos utilizarlas para automatizar tareas más interesantes, como por ejemplo, una estructura personalizada o template de un documento HTML nuevo, escribiendo html y pulsando TAB, posicionándose automáticamente en el título de la página. Pero más adelante veremos un paquete llamado EMMET que utiliza la filosofía ZEN Coding, mucho más útil para ahorrar tiempo:

Paquetes (plugins)
Por si pareciera poco y Sublime Text no fuera ya un excelente editor con sus funcionalidades de serie, también permite extender sus capacidades mediante la instalación de plugins (paquetes) desde un extenso repositorio.
¿Cómo instalar paquetes?
Por defecto, el Package Control viene desactivado en Sublime Text. Para activarlo, vamos al menú View / Show Console y pegamos el siguiente texto (ST3):
import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
Con esto ya tendremos el gestor de paquetes preparado para Sublime Text 3.
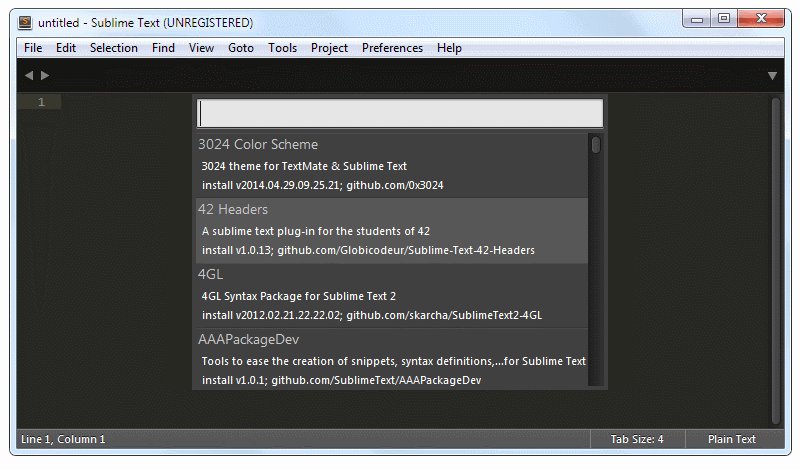
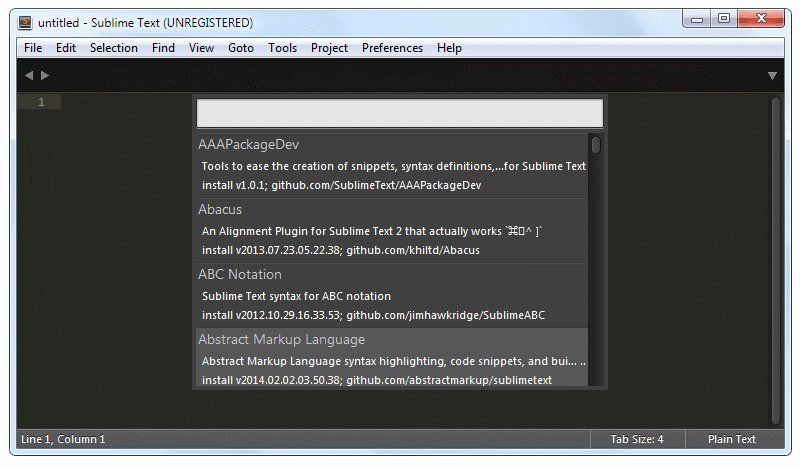
Ahora, cada vez que queramos buscar un paquete en el repositorio para instalarlo, pulsamos CTRL+SHIFT+P y escribimos Install Package. Entonces podremos buscar entre la gran cantidad de paquetes que existen para Sublime Text e instalarlos con un simple click.

De la misma forma, pulsando CTRL+SHIFT+P y escribiendo Remove Package podemos desinstalar paquetes que no queramos utilizar más.
Si lo deseas, también puedes acceder a Package Control Repository para buscar paquetes vía web, categorizados en secciones como nuevos, tendencias, populares, autores u otros.
- IMPORTANTE: Asegúrate de instalar plugins compatibles con la versión de Sublime Text que estés utilizando. Si estás utilizando ST3, es posible que no puedas utilizar paquetes diseñados para otra versión.
Editor de configuración
Como ya hemos dicho, uno de los puntos fuertes de Sublime Text es su capacidad de personalización. En el menú Preferences se puede acceder a los archivos de configuración para personalizar ciertas características del editor y/o de sus complementos.
Diferencias entre Default y User
Encontrarás siempre las configuraciones divididas en dos categorías diferentes: Default y User.
Los archivos con el sufijo Default son los que contienen las opciones y parámetros de la aplicación recién instalada y no son modificables. Por otro lado, los archivos con el sufijo User si son modificables, ya que son los que guardarán nuestros cambios, eliminando los valores de Default.
Por ejemplo, en Settings - Default vemos que una de las opciones es «font_size»: 10, si insertamos en Settings - User una línea con «font_size»: 14 comprobaremos que al guardar, el tamaño de la letra cambia.
- Los archivos de configuración de Sublime Text realmente son archivos JSON con la extensión .settings, que a efectos prácticos son un archivo JSON que permite comentarios. Si tienes problemas con algún archivo de configuración, puedes validarlos para asegurarte de que están correctamente escritos. Puedes utilizar JSON Validator o JSON Lint.
Esquemas de colores
En el menú Preferences / Color Scheme se encuentran varios esquemas que cambian las combinaciones de colores del editor. Existen desde combinaciones con temas claros a temas más oscuros, como el que viene de serie. El esquema de colores que trae Sublime Text por defecto se llama Monokai.
En los paquetes del repositorio también puedes encontrar muchos otros esquemas de colores y temas instalables, como por ejemplo Flatron, Predawn, Brogrammer o Devastate:

Paquetes o plugins interesantes
1. GutterColor
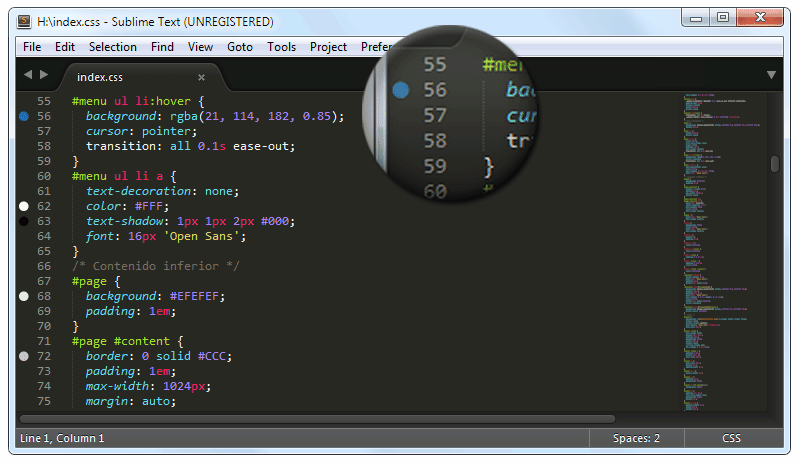
Si sueles escribir archivos de estilos CSS con frecuencia, este paquete te será de mucha ayuda, puesto que se encarga de colocar un pequeño circulo a la izquierda de la línea en la que has colocado un color hexadecimal:

Para el correcto funcionamiento de este paquete, necesitaremos tener instalado en nuestro equipo la herramienta ImageMagick. Debemos asegurarnos de que el archivo convert.exe está en el PATH del sistema y que en la configuración User de Sublime Text tenemos la siguiente opción:
{
"convert_path" : "convert.exe"
}NOTA: En sistemas Windows esta extensión puede dar problemas (en lugar de los círculos, mostrar un cuadrado con líneas) ya que convert.exe es una utilidad de particionado del sistema. Se aconseja fijar la ruta en el PATH del sistema y especificar la ruta concreta.
2. ColorPicker
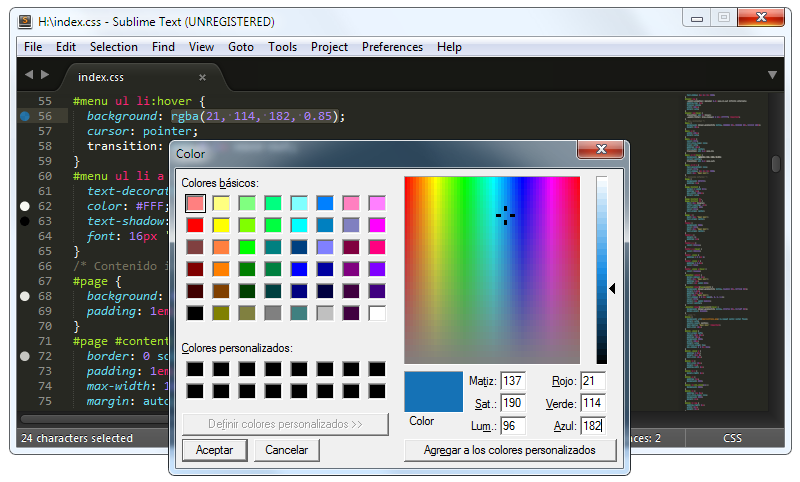
También para diseñadores, este paquete permite abrir un panel de elección de color al pulsar la combinación de teclas CTRL+SHIFT+C. Al seleccionar un color y pulsar aceptar, nos establecerá el código hexadecimal, ahorrándonos el tener que utilizar un programa externo para tal fin.

3. EMMET (Zen Coding)
EMMET (antes conocido como Zen Coding) es un estupendo plugin para Sublime Text que permite aprovechar la sintaxis CSS para ahorrar tiempo en la creación de código HTML.
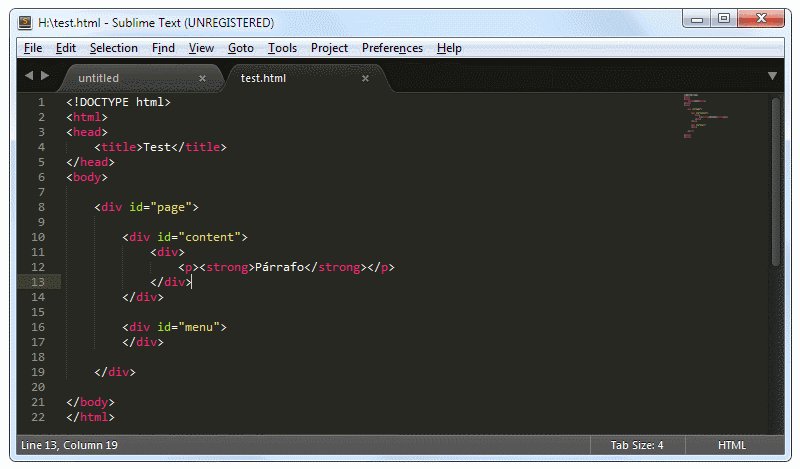
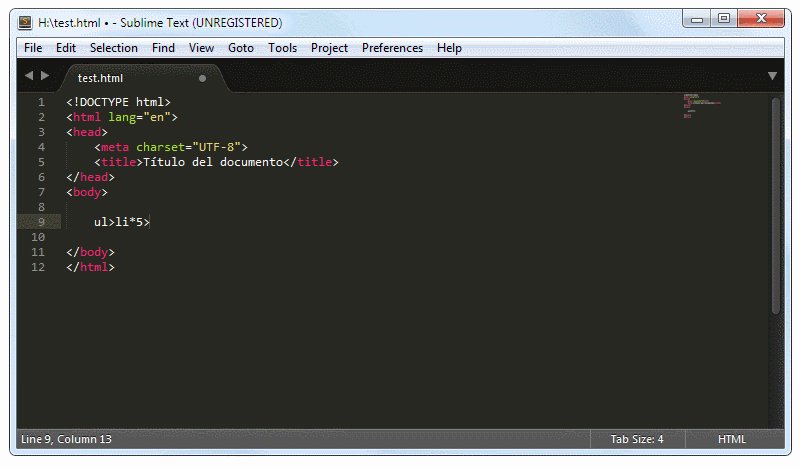
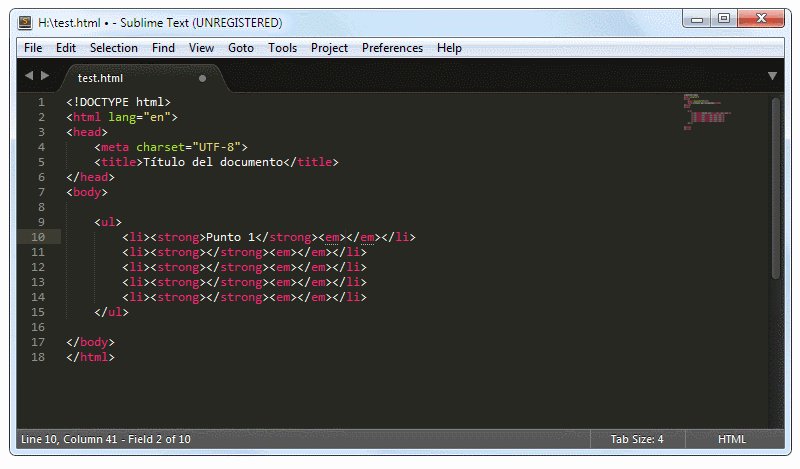
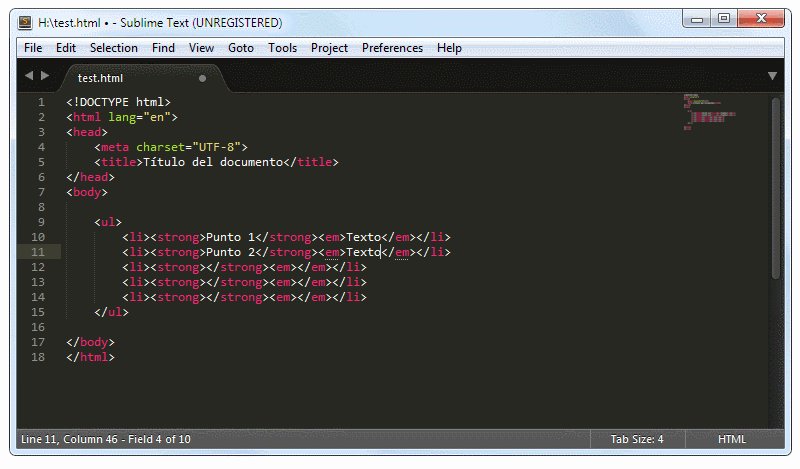
Por ejemplo, podemos especificar el texto **ul>li*5>strong+em** con el que le indicamos:
- Construye una lista desordenada (ul).
- Que contenga 5 puntos (li*5).
- Que cada punto contenga una etiqueta strong, seguida de em.

Obviamente, esto sólo es un ejemplo. Se pueden construir cosas muchísimo más complicadas con una personalización más potente. La siguiente referencia muestra los operadores existentes que pueden utilizarse y combinarse con EMMET:
| Operadores | Significado |
|---|---|
| > | Hijo (dentro de...) |
| + | Hermano (al lado de..) |
| ^ | Salir de la etiqueta actual |
| * | Multiplicador (repite x veces) |
| () | Agrupador |
| . | Clase |
| # | ID |
| [attr] | Atributos |
| $ | Número de iteración |
| {} | Añadir texto |
Para entender mejor estas opciones, prueba con los siguientes ejemplos:
- strong
- ul>li*5>strong{Punto $}+em
- div#header+div#container>div#content+div#menu^+div#footer
URL | EMMET CheatSheet
4. BracketHighlighter
Este sencillo paquete nos permite resaltar visualmente el ámbito de la zona donde estamos escribiendo en nuestro código. Así, si nos posicionamos sobre la apertura de una llave o unos paréntesis, se resaltará visualmente donde se cierran.

5. CSS Snippets
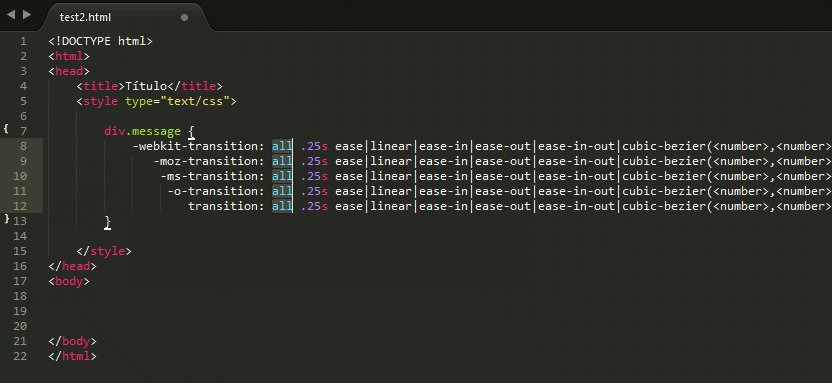
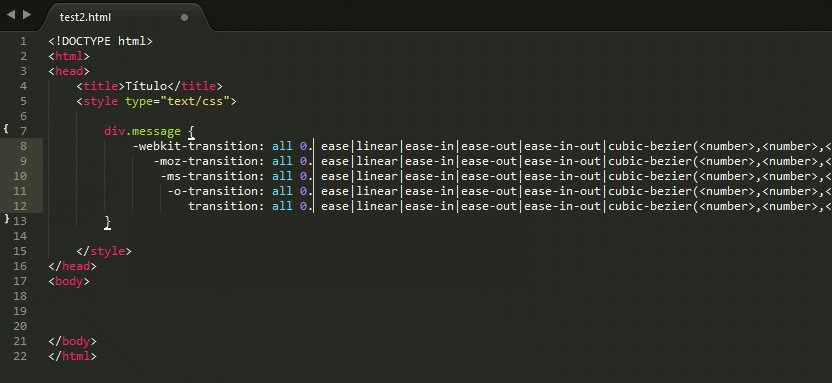
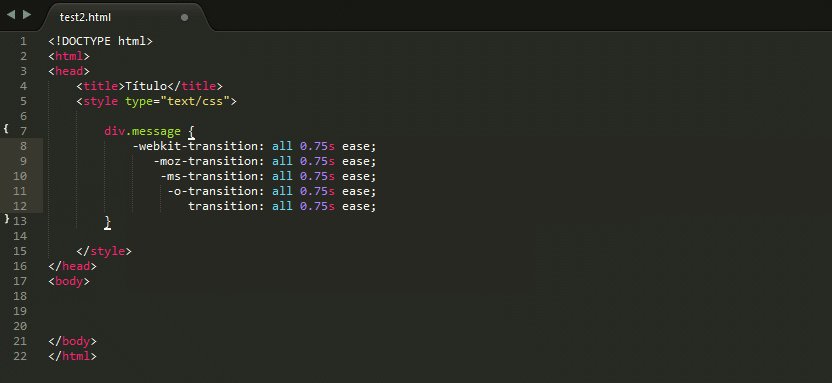
El paquete CSS Snippets contiene una gran cantidad de snippets especialmente diseñados para ahorrar tiempo en el desarrollo de código CSS. Por ejemplo, snippets que permitan crear código compatible con todos los navegadores, utilizando prefijos vendor de características que aún no están implementadas por completo:

URL | Lista completa de snippets para CSS
Otros paquetes
Puedes echar un vistazo a la amplia gama de paquetes existentes en el repositorio de Sublime Text. Existen paquetes de funcionalidades añadidas, temas o esquemas de colores y hasta multitud de paquetes para autocompletado o resaltado de sintaxis de otros lenguajes de programación.
Algunos otros paquetes dignos de mención:
- Git (Control de versiones con Git)
- SFTP (Gestor integrado de SFTP/FTP)
- CSS Color Converter (Transforma entre formatos hexadecimales, RGB y HSL)
- LESS2CSS (Convierte código LESS a CSS al guardar)
- Terminal (Abre una terminal en la carpeta de trabajo)
En el artículo Los mejores editores de texto para programar puedes encontrar otros geniales editores como Adobe Brackets, LightTable o ATOM, e incluso, 15 editores de texto basados en terminal, por si acostumbras a programar desde remoto vía SSH.
Este artículo es un fragmento del Curso online de Diseño web con CSS3 que imparto en la Universidad de La Laguna.
