HTML5 Cheatsheet (Chuleta HTML)
Si eres diseñador o desarrollador de frontend, programador o simplemente te interesa el diseño de páginas webs, quizás esta chuleta (cheat sheet) te interese. Se trata del Lenguaje HTML, un lenguaje de marcado que se ideó con el propósito de definir la estructura de una página o documento web, que tiene como finalidad reunir una serie de información en diferentes formatos (texto, imágenes, video, audio, etc...).
Con la llegada y soporte de HTML5 en la mayoría de los navegadores, es el momento perfecto para aprender todo lo relacionado con HTML5: etiquetas de texto, agrupación, semánticas, formularios, validaciones, multimedia, etc...

Esta cheatsheet te será muy útil si estás aprendiendo, tienes mala memoria o quieres tener en un sólo lugar de consulta rápida los nombres, atributos y valores asociados a cada elemento HTML.
Contenido
La cheatsheet contiene información sobre las siguientes características de HTML5, dividido en dos páginas. La primera de ellas contiene en su mayoría características básicas de HTML como etiquetas de formato o agrupación de contenido, así como muchas novedades multimedia de HTML5, mientras que la segunda incorpora etiquetas relacionadas con los formularios HTML5.
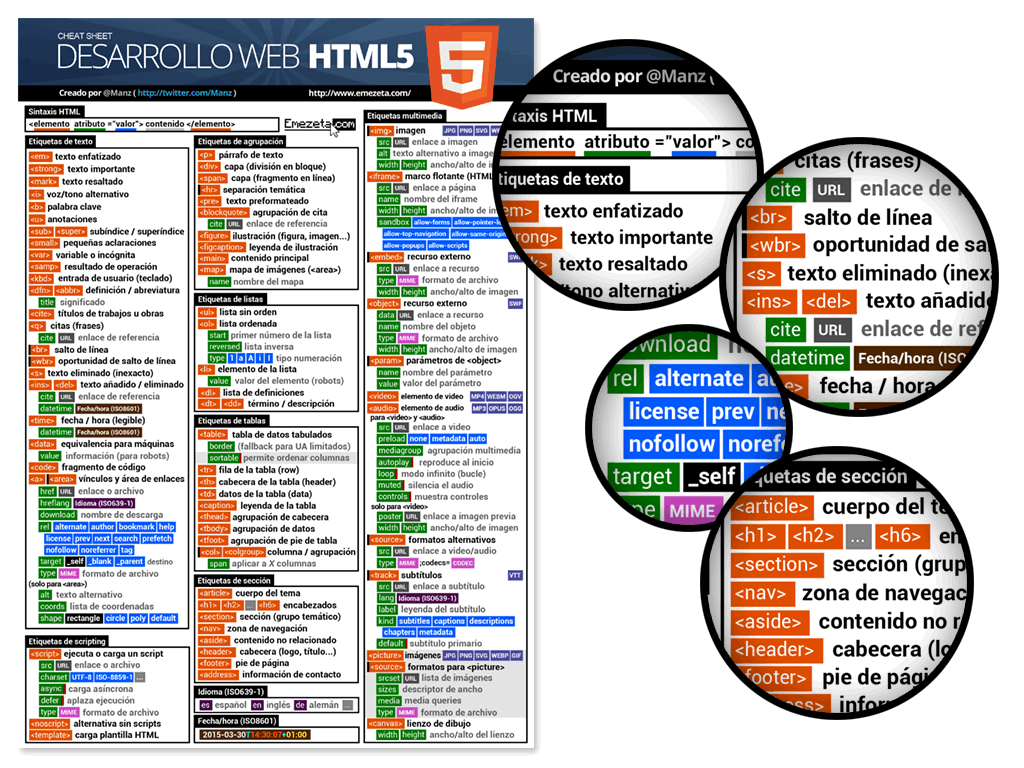
Primera página:

- Sintaxis general de HTML (elementos, atributos y valores)
- Etiquetas de formato de texto
- Etiquetas de agrupación
- Etiquetas de listas (y definiciones)
- Etiquetas de tablas
- Etiquetas de sección (semánticas)
- Etiquetas de scripting
- Etiquetas multimedia (imagen, recursos, video, audio, subtítulos...)
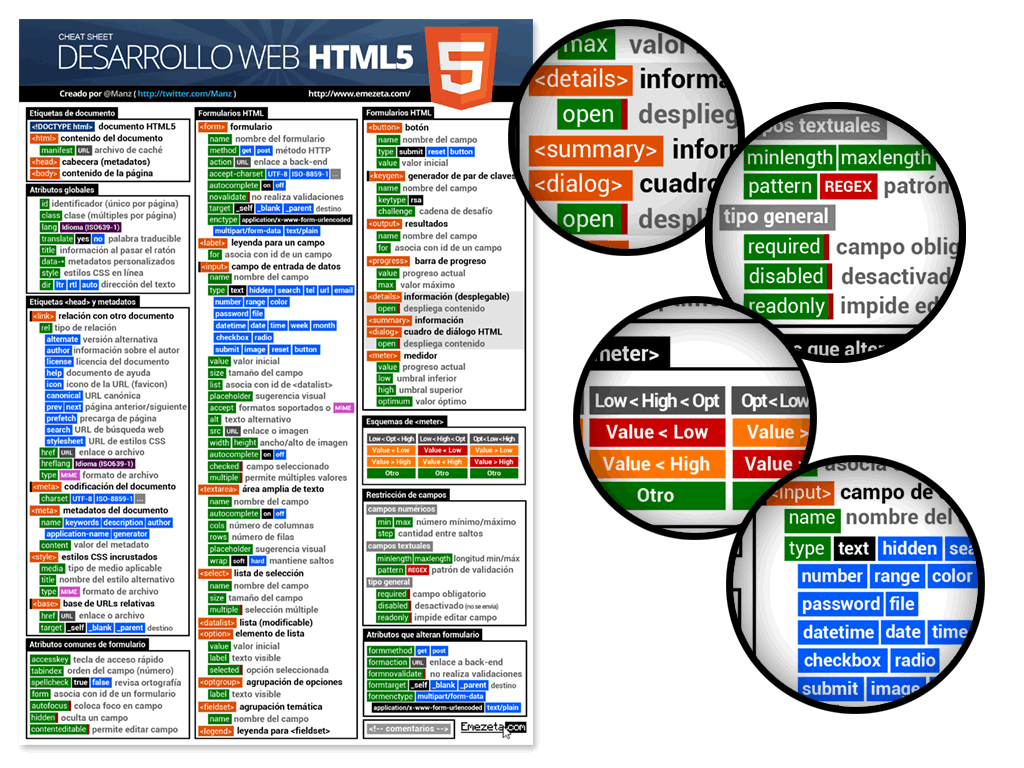
Segunda página:

- Etiquetas generales del documento HTML
- Atributos globales (para cualquier elemento)
- Atributos comunes en formularios
- Etiquetas de cabecera y metadatos
- Etiquetas de formulario
- Etiquetas de campos de entrada de datos (input, select, textarea, datalist...)
- Etiquetas de formularios de HTML5 (keygen, progress, details, dialog, meter...)
- Restricciones de formulario (validaciones)
Leyenda
Los esquemas de colores tienen cierto significado, que detallo a continuación:
- Naranja: Elementos (etiquetas HTML)
- Naranja con franja negra al inicio: Elementos sin etiqueta de cierre
- Verde: Atributo del elemento
- Verde con franja roja al final: Atributo booleano (sin valor)
- Azul: Posible valor del atributo (en negro la opción por defecto, si la tiene)
- Morado: Formatos sugeridos para usar con el elemento
Consideraciones
Se agradecerá cualquier tipo de sugerencia, difusión o apunte sobre la cheatsheet.
Descarga
He abandonado la opción de publicar esta cheatsheet bajo un formato de pago porque creo en otra forma de hacer las cosas. Confío en que todo el que sepa valorar el trabajo ajeno que ha supuesto la elaboración de esta chuleta realizará una donación con la cantidad que estime justa.
Agradezco toda difusión que se haga de esta chuleta. Por favor, si lo hacéis, utilizad el enlace de este artículo (o el de la propia página de la chuleta), no utilicen enlaces directos o que puedan hacer hotlinking. Si tienes cualquier tipo de problema con la descarga o donación, contacta conmigo y lo resolveré inmediatamente:
URL | LenguajeHTML
Recuerda que también tienes LenguajeCSS.com, donde encontrarás otra cheatsheet de frontend, en este caso de CSS3 (lenguaje de hojas de estilo). También tienes otras chuletas anteriores que he realizado, como una cheat sheet de PHP o una cheat sheet de ModRewrite.
¿Quieres aprender a usar todo esto? Con la organización de la Oficina de Software Libre de la Universidad de La Laguna y de la Fundación General de la Universidad de La Laguna (Tenerife), imparto un curso de Desarrollo web con HTML5 en el que aprenderás a desarrollar páginas webs utilizando todas las características de la cheatsheet.
Temario y enlaces de inscripción | Curso de Desarrollo web con HTML5

