Alternativas minimalistas a Bootstrap: Frameworks CSS (III)
En otras entregas de esta serie de artículos, hemos hablado de frameworks CSS a diferentes niveles. En la primera parte, mencionamos alternativas a Bootstrap que siguen su mismo objetivo: ser una colección gigante de componentes y código prediseñado, listo para utilizar y realizar los mínimos cambios posibles.
En la segunda parte, alternativas ligeras a Bootstrap presentamos un conjunto algo más numeroso, de frameworks CSS alternativos, donde no hay presente tanta carga de Javascript y el tamaño del mismo suele ser notablemente menor.

- Parte I: Alternativas a Bootstrap: Frameworks CSS
- Parte II: Alternativas a Bootstrap: Frameworks CSS ligeros
- Parte III: Alternativas a Bootstrap: Frameworks CSS ultraligeros
- Parte IV: Alternativas a Bootstrap: Frameworks para Grid
- Parte V: Alternativas a Bootstrap: Componentes web
En esta tercera parte, hablaremos de alternativas a Bootstrap minimalistas, la mayoría de ellos con un tamaño menor de 10KB, siendo ideales para pequeños proyectos donde se busca la simplicidad, se quiere un sitio ligero y rápido, o no se quiere arrastrar con componentes o código prediseñado que nunca se va a utilizar.
1. Milligram

Milligram es un estupendo framework CSS muy sencillo que apenas ocupa 9KB. Está especialmente diseñado para tener un buen rendimiento y acelerar lo máximo posible un desarrollo visual.
Se trata de un framework minimalista que viene ya con tamaños de tipografías utilizando unidades rem (relativas a la fuente inicial) utilizando la tipografía Roboto por defecto, tiene definidos estilos visuales para citas, botones, listas, campos de formularios, tablas y códigos (sin resaltado de sintaxis). Utiliza grids con un tamaño máximo de 112rem y usando Flexbox, que hace que el código sea más simple y cómodo.
Milligram también provee documentación con algunos trucos y técnicas a la hora de utilizarlo, como por ejemplo, utilizar la estrategia Mobile First (que minimiza el código CSS sin utilizar) o extender herencia.
- URL | Milligram | Docs
- CDNJS | Milligram en CDNJS
- Tamaño aprox | ~9KB
2. Wing

Wing CSS es un framework minimalista muy similar a Milligram, que está orientado para diseños intuitivos, ligeros y bonitos. Es aún más ligero que el anterior, ocupando apenas 5KB. Aún así, incorpora multitud de facilidades: tamaños de encabezados, sistema de grid de 12 columnas (mínimo 960px), botones, campos de formulario, menús de navegación y algunos componentes como tarjetas (cards) o utilidades para centrar o justificar, así como ocultar secciones en tablets o dispositivos móviles.
- URL | Wing | Guía
- CDNJS | Wing CSS en CDNJS
- Tamaño aprox | ~5KB
3. Skeleton

Skeleton es ideal para comenzar pequeños proyectos en los que quieres partir de una base. Más que un framework CSS, se podría hablar de Skeleton como de un boilerplate+framework muy, muy simple. Skeleton nos ofrece no sólo un código HTML organizado y comentado para utilizar de base, sino también un código CSS organizado y comentado, con ciertas facilidades como un sistema grid de 12 columnas (con un máximo de 960px) responsive y listo para utilizar en diferentes dispositivos, utiliza la tipografía Raleway por defecto, tiene un interfaz de botones muy visual y legible, así como formularios, listas, tablas y otras utilidades.
Otro proyecto similar muy interesante es awsm.css (Awesome CSS). Se trata de una librería CSS para «embellecer» HTML semántico, sin necesidad de utilizar clases o atributos.
4. Cutestrap

Cutestrap se plantea como una alternativa a Bootstrap y Foundation, pero intentando mantener la simplicidad siempre en mente. Formularios, tipografías (usando rems), sistema de grids y columnas así como utilidades para justificación o cambio de tamaño de textos. El código fuente está disponible en Sass y se utiliza la metodología BEM.
- URL | Cutestrap | GitHub
- CDNJS | Cutestrap en CDNJS
- Tamaño aprox | ~8KB
5. Primitive

Al igual que Skeleton, Primitive engloba una plantilla inicial con la que podemos empezar a trabajar en nuestro pequeño proyecto. Primitive incorpora una plantilla HTML5 donde nos recomienda empezar estableciendo el idioma por defecto, definir el ancho del viewport y opcionalmente otros detalles. La plantilla incorpora jQuery para manipular el DOM y utiliza el último modo de renderizado de IE.
Una vez dominado este punto, podemos comenzar a utilizar el framework CSS. Incluye múltiples elementos como contenedores con tamaño (útiles para el responsive), sistema de grid personalizado y flexible, tipografías, botones, formularios, tablas, etc… Como todos estos frameworks minimalistas, incluye algunas utilidades de ayuda para centrar elementos o textos o hacer responsive las imágenes. Primitive está disponible en formato CSS y en formato Sass, por si se quieren modificar las variables internas. Como curiosidad, su página oficial tiene un modo de visualización de «los 80’s».
- URL | Primitive | Demo
- CDNJS | Primitive en GitHub/RawGit
- Tamaño aprox | ~12KB
6. BassCSS

BassCSS se define como una herramienta de CSS a bajo nivel para desarrolladores web. Entre las diferentes características que busca este framework, se destacan las siguientes: código humano (entendible y sin inflar), sin efectos secundarios (evitar problemas comunes de especificidad), reutilizable (muy escalable), ideal para diseño y responsive por defecto.
BassCSS se basa en el diseño atómico de CSS: Encabezados y tipografías (con posibilidad de aumentar tamaño visual pero correctamente de forma semántica), listas, tablas y formularios, multitudes de utilidades para crear diseños y colocar elementos en un layout, sistema potente de grids, utilidades flexbox e incluso la posibilidad de utilizar addons para extender su funcionalidad.
Otro framework interesante para utilizar como punto de partida podría ser BareKit, con apenas unos 11KB de tamaño.
- URL | Bass CSS
- CDNJS | Bass CSS en CDNJS
- Tamaño aprox | ~10KB
7. Papier

Papier es un framework CSS ultraminimalista que pretende adoptar la idea de diseño del Material Design de Google, con un tamaño máximo de 11KB. Se trata de un framework para crear diseños responsive, minimalistas y cuidando especialmente la semántica del HTML, con los elementos habituales: botones, cards, paginación, sistema de grids por columnas, tablas, formularios y pestañas, entre otros detalles.
Remarcar también un framework minimalista muy similar, llamado Furtive.
- URL | Papier
- CDNJS | Papier en CDNJS
- Tamaño aprox | ~11KB
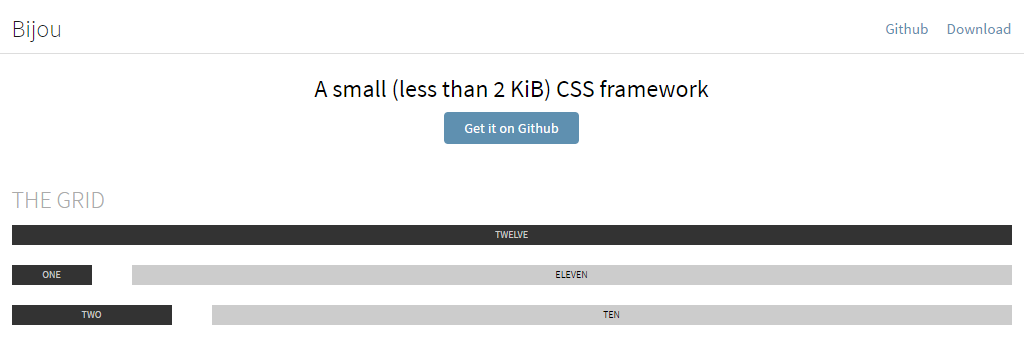
8. Bijou

Si lo que estás buscando es un framework excesivamente simple, dudo que encuentre uno más pequeño que Bijou. Con tan solo 2KB, es uno de los frameworks más pequeños, que permite crear más elementos en tu diseño: Sistema de grids (12 columnas), encabezados y tipografías, tablas legibles, botones y bloques de alertas.
También puede ser interesante para el aprendizaje, puesto que no hay excesivos componentes y se centra en un código limpio y claro, bastante consiso. Otros frameworks parecidos que pueden interesarte son ?css y minCSS, muy ligeros y simples, aunque no tanto como Bijou.
9. Siimple

Como su propio nombre indica, Siimple intenta centrarse en la creación de diseños simples y claros, teniendo en mente la tendencia de diseño Flat design (Diseños lisos).
En su página de documentación, podemos observar que se centran en una metodología muy parecida a BEM (siimple-elemento—atributo), permitiendo la creación de código muy legible. Incorpora los clásicos elementos como botones, campos de formulario, encabezados y tipografías, sistema grid de 12 columnas, etc.
Además, también incorpora un módulo de colores de forma adicional, llamado siimple-colors, con el que puedes cambiar rapidamente el esquema de colores de la interfaz de usuario.
- URL | Siimple
- CDNJS | Siimple en JSDelivr
- Tamaño aprox | ~8KB
10. Chocolate

Chocolate CSS es un framework ultra minimalista que está tanto disponible para diseños oscuros como para diseños claros. Llama la atención lo vistosos que son sus elementos, a pesar del minimalismo.
Chocolate CSS se basa en un sistema grid de los más habituales (12 columnas) incluyendo componentes como botones (con diferentes tamaños y estilos alternativos), estilos y efectos prediseñados para imágenes, tablas, listas e iconos. Todos ellos preparados para cambiar en cualquier momento de un diseño claro a un diseño oscuro, o viceversa.
Otros frameworks ultraminimalistas que te podrían interesar serían Lotus.css o MisType, este último orientado a un diseño ultraminimalista sin estilo visual, ideal para añadirle finalmente una capa extra de diseño gráfico.
- URL | Chocolate CSS
- CDNJS | Chocolate en GitHub/RawGit
- Tamaño aprox | ~5KB
Y con esto terminamos el bloque de frameworks CSS generalistas. ¿Conoces algún framework que no haya sido citado en estos tres artículos (1, 2, 3)? En el próximo artículo de esta serie hablaremos de frameworks CSS específicos para Grid.
